





 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
|
บทที่ 6 การตกแต่งหน้าเว็ปไซต์ด้วย ภาพ ข้อความ และ มัลติมีเดีย
6.1 การแทรกรูปภาพให้กับเว็บไซต์
1 การแทรกรูแภาพ (Image) การใส่รูปในเว็บเพจนั้นทำได้หลายวิธี ดังนี้
4. เครื่องมือสำหรับการตกแต่งรูปภาพใน Dreamweaver CS5
4.1 เครื่องมือการปรับแต่งภาพ
เครื่องมือใหม่ของ Dreamwerver CS5 ที่เกี่ยวกับการจัดการรูปนั้นได้เพิ่มขึ้นมามาก เช่น ปรับขนาดภาพ, ปรับความคมชัดของภาพ, ปรับแสง และเครื่องมือที่ใช้ในการบีบอัดไฟล์รูป ซึ่งทำให้สามารถจัดการกับรูปได้ง่ายและสะดวกยิ่งขึ้น เครื่องมือที่ใช้จัดการกับรูปจะอยู่ที่ Property inspector
1 การแทรกรูแภาพ (Image) การใส่รูปในเว็บเพจนั้นทำได้หลายวิธี ดังนี้
- ลากรูปลงไปใน Document window ได้ทันที โปรแกรมจะทำการ save รูปไว้ใน Default images folder ให้เอง ซึ่งจะปรากฎหน้าต่าง PopUp แจ้งเตือนว่า ต้องการ Copy ไฟล์รูปนั้นเข้ามาเก็บไว้ยังเว็บเพจหรือไม่ ให้ Click
ที่ OK เพื่อนำไฟล์มาใช้ในเว็บเพจ - ไปที่ File panel ด้านขวามือแล้วลากไฟล์จากใน panel ไปที่ Document window ได้เลย
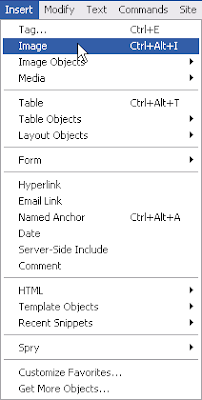
- คลิกพื้นที่ใน Document window ที่ต้องการแทรกรูปลงไป จากนั้นไปที่ Insert Bar คลิกไอคอนรูปต้นไม้
4.คลิกเมนู Insert > Image แล้วเลือกรูปที่ต้องการในโฟลเดอร์ที่เตรียมไว้แล้ว
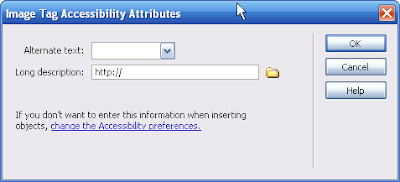
ไม่ว่าจะแทรกรูปด้วยวิธีใด จะปรากฎหน้าต่าง Image Tag Accessibility Attributes ดังภาพด้านล่าง
สำหรับใส่ Alternate Text ซึ่งเป็นคำบรรยายภาพ จะแสดงแทนภาพเมื่อภาพที่กำหนดโหลดขึ้นมาแสดงไม่ได้ หรือสำหรับบราวเซอร์ Internet explorer แสดงเมื่อมีเมาส์ไปอยู่เหนือภาพ ถ้าเขียนคำบรรยายไว้ในไฟล์อื่นก็สามารถทำลิงค์ไปหาได้โดยเลือกจากหัวข้อ Long description
สิ่งสำคัญของการใส่รูปภาพ คือ รูปที่ใส่ต้องอยู่ในโฟลเดอร์ห้องภาพที่เตรียมไว้แล้ว มิฉtนั้นจะเกิดข้อผิดพลาดในการใส่รูปได้ หากมีการย้ายตำแหน่งโฟลเดอร์หลัก
2. การจัดตำแหน่งรูปในเว็บเพจ
การจัดตำแหน่งงรูปหรือข้อความต่างๆ ควรใช้ CSS จะทำงานได้ดีกว่าและเกิดปัญหาน้อยกว่า เพื่อควมสะดวกรวดเร็วก็สามารถจัดตำแหน่งได้ทันทีเหมือนการพิมพ์เอกสารทั่วปไปดังนี้
การจัดโดยใช้ Align drop-down ด้านล่าง ให้ผลที่แตกต่างกัน เพราะมีการใช้ code <p> tag ในการจัดรูปแบบทำให้ไม่สามารถจัดรูปได้ ในการจัดตำแหน่งของรูปควรใช้ CSS ในการจัดเพราะจะทำให้ได้ผลลัพธ์ที่ถูกต้องกว่า
3. การจัดตำแหน่งรูปให้อยู่ในเนื้อหา
การแทรกรูปให้อยู่ในเนื้อหา โดยจัดให้รูปอยู่ทางซ้ายมือของเนื้อหา สามารถทำได้ดังนี้
3.ไปที่ Align drop-down เลือก Left เพื่อจัดให้รูปอยู่ทางด้านซ้ายของเนื้อหา ดังรูป นอกจากนี้ สามารถปรับให้ตัวอักษรอยู่ห่างจากรูปได้โดยกรอกค่าที่ V space เป็นระยะห่างในแนวบนล่าง และ H space เป็นระยะห่างซ้ายและขวา
4. การจัดชิดขวา ก็สามารถทำได้โดยในขั้นตอน Align drop-down ให้เลือก right ก็สามารถจัดรูป ให้ชิดขวา
สิ่งสำคัญของการใส่รูปภาพ คือ รูปที่ใส่ต้องอยู่ในโฟลเดอร์ห้องภาพที่เตรียมไว้แล้ว มิฉtนั้นจะเกิดข้อผิดพลาดในการใส่รูปได้ หากมีการย้ายตำแหน่งโฟลเดอร์หลัก
2. การจัดตำแหน่งรูปในเว็บเพจ
การจัดตำแหน่งงรูปหรือข้อความต่างๆ ควรใช้ CSS จะทำงานได้ดีกว่าและเกิดปัญหาน้อยกว่า เพื่อควมสะดวกรวดเร็วก็สามารถจัดตำแหน่งได้ทันทีเหมือนการพิมพ์เอกสารทั่วปไปดังนี้
2.1 การจัดตำแหน่งรูปให้เข้ากึ่งกลางเว็บเพจ
2.1.1 เลือกรูปที่ต้องการจัด จากนั้นไปที่ Property inspector
2.1.2 คลิกที่รูปเครื่องมือจัดเข้ากึ่งกลางดังรูปด้านล่าง
2.2 การจัดตำแหน่งรูปให้ชิดขวาเว็บเพจ
2.2.1 เลือกรูปที่ต้องการจัด จากนั้นไปที่ Property inspector
2.2.2 คลิกที่รูปเครื่องมือจัดชิดขวาดังรูปด้านล่าง
2.3 การจัดตำแหน่งรูปให้ชิดซ้ายเว็บเพจ
2.3.1 เลือกรูปที่ต้องการจัด จากนั้นไปที่ Property inspector
2.3.2 คลิกที่รูปเครื่องมือจัดชิดซ้ายดังรูปด้านล่าง
การจัดโดยใช้ Align drop-down ด้านล่าง ให้ผลที่แตกต่างกัน เพราะมีการใช้ code <p> tag ในการจัดรูปแบบทำให้ไม่สามารถจัดรูปได้ ในการจัดตำแหน่งของรูปควรใช้ CSS ในการจัดเพราะจะทำให้ได้ผลลัพธ์ที่ถูกต้องกว่า
3. การจัดตำแหน่งรูปให้อยู่ในเนื้อหา
การแทรกรูปให้อยู่ในเนื้อหา โดยจัดให้รูปอยู่ทางซ้ายมือของเนื้อหา สามารถทำได้ดังนี้
1.พิมพ์เนื้อหาให้เรียบร้อย จากนั้นคลิกที่ตำแหน่งที่ต้องการจะแทรกรูป
2.เมื่อเลือกตำแหน่งที่ต้องการจะวางรูปได้แล้ว ให้ทำการแทรกรูปโดยไปที่ Insert > image หรือไปที่ Insert bar คลิกที่ไอคอนรูปต้นไม้ ดังรูป
3.ไปที่ Align drop-down เลือก Left เพื่อจัดให้รูปอยู่ทางด้านซ้ายของเนื้อหา ดังรูป นอกจากนี้ สามารถปรับให้ตัวอักษรอยู่ห่างจากรูปได้โดยกรอกค่าที่ V space เป็นระยะห่างในแนวบนล่าง และ H space เป็นระยะห่างซ้ายและขวา
4. การจัดชิดขวา ก็สามารถทำได้โดยในขั้นตอน Align drop-down ให้เลือก right ก็สามารถจัดรูป ให้ชิดขวา
4. เครื่องมือสำหรับการตกแต่งรูปภาพใน Dreamweaver CS5
4.1 เครื่องมือการปรับแต่งภาพ
เครื่องมือใหม่ของ Dreamwerver CS5 ที่เกี่ยวกับการจัดการรูปนั้นได้เพิ่มขึ้นมามาก เช่น ปรับขนาดภาพ, ปรับความคมชัดของภาพ, ปรับแสง และเครื่องมือที่ใช้ในการบีบอัดไฟล์รูป ซึ่งทำให้สามารถจัดการกับรูปได้ง่ายและสะดวกยิ่งขึ้น เครื่องมือที่ใช้จัดการกับรูปจะอยู่ที่ Property inspector
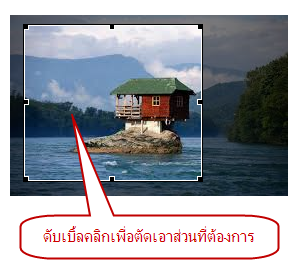
4.2 เครื่องมือสำหรับการตัดภาพ
เครื่องมือนี้ใช้ในการตัดภาพเอาเฉพาะส่วนที่เราต้องการเท่านั้นหรือเรียกว่าการ Crop ภาพ ซึ่งการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าเราไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy แทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรืออาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนการการตัดภาพมีดังนี้
เครื่องมือนี้ใช้ในการปรับความคมชัดของภาพ ซึ่งการแก้ไขไฟล์รูปของ Dreamweaver CS5 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าเราไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy มาแทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรือ อาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนมีดังนี้
4.4 เครื่องมือบีบอัดไฟล์รูป
โปรแกรม Dreamweaver CS3 มีเครื่องมือที่ใช้ในการบีบอัดไฟล์รูป ซึ่งการบีบอัดไฟล์สามารถเลือกฟอร์เมตไฟล์ต่างๆ ได้ดังนี้ JPEG, GIF และ PNG และยังบอกรายละเอียดขนาดของไฟล์ที่บึบอัดให้ทราบ ข้อดีของการบีบอัดคือจะให้ไฟล์รูปนั้นมีขนาดเล็ก ทำให้โหลดหน้าเว็บเพจนั้นได้เร็ว โดยการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy มาแทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรือ อาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนมีดังนี้
ภาพพื้นหลังควรใช้ภาพขนาดเล็กลักษณะเหมือนลายกระเบื้องปูพื้น โดยโปรแกรมจะนำมาเรียงต่อกันจนเต็มเว็บเพจ เหมือนเป็นภาพเดียวกัน เพื่อความรวดเร็วในการแสดงผลเว็บเพจ ส่วนใหญ่จะมีขนาด 100 x 100 px ขึ้นไป แล้วแต่ลวดลาย
ขั้นตอนการใส่ภาพพื้นหลัง
1. เปิดหน้าเว็บเพจที่ต้องการปรับแต่ง
2. ไปที่ Menu เลือก Modify > Page Properties หรือ คลิกขวาพื้นหลังของเว็บเพจ เลือก Page Properties
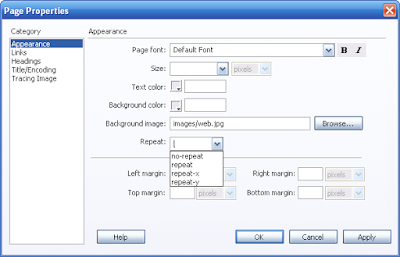
3. จะปรากฎหน้าต่าง Page Properties ขึ้นมาดังรูป
5. หัวข้อ Background image ใช้กำหนดภาพพื้นหลังของเว็บเพจ โดยคลิกที่ Browse จะมีหน้า ต่างให้เลือกภาพที่จะใช้แสดงเป็นพื้นหลัง
6. Repeat ใช้กำหนดการแสดงผลของภาพพื้นหลัง โดยมีคำสั่งย่อยดังนี้
นอกเหนือจากการใช้หน้าจอเริ่มต้นเมื่อเปิดโปรแกรมเรายังสามารถสร้างเอกสารใหม่ได้ด้วยการไปที่ Menu เลือก File > New Document จะมีหน้าจอให้เลือกดังรูปด้านล่าง เลือก Blank Page > HTML เลือก Create จะได้เอกสาร HTML ขึ้นมา ให้เรา save ทันทีโดยไปที่ Menu เลือก File > save
การตั้งชื่อให้กับเว็บเพจ
การตั้งชื่อให้กับเว็บเพจนั้นจะต้องตั้งเป็นภาษาอังกฤษเท่านั้น และการตั้งชื่อห้ามมีการเว้นวรรคในชื่อ เราอาจใช้เครื่องหมาย underscore (_) หรือ hyphen (-) แทนการเว้นวรรคได้
หน้าหลักที่จะต้องมีในเว็บไซต์คือหน้า index.html หน้านี้เปรียบเสมือนกับสารบัญของเว็บไซต์ เมื่อเราพิมพ์ชื่อเว็บไซต์ หน้า index.html จะถูกนำมาแสดงเป็นหน้าแรก
เริ่มต้นใส่เนื้อหาให้เว็บเพจ
การใส่เนื้อหานั้นทำได้ง่ายมาก แค่เราคลิกที่ Document window ก็สามารถพิมพ์เนื้อหาลงไปได้เลย ดังตัวอย่างพิมพ์ข้อความว่า ท่องเที่ยววัดพระศรีรัตนศาสดาราม (วัดพระแก้ว) เพื่อเป็นหัวข้อของเว็บเพจอันนี้
การสร้างหัวข้อให้กับเว็บเพจ
จากเนื้อหา HTML เราทราบอยู่แล้วว่าการสร้างหัวข้อให้กับข้อความนั้น เราจะให้คำสั่ง <h1>หัวข้อขนาดใหญ่มาก</h1> , <h2>หัวข้อขนาดเล็กลงมา</h2> การใส่หัวข้อให้กับเว็บเพจนั้น เป็นเรื่องที่สำคัญมาก แต่หลายคนมักละเลยเรื่องนี้ Search Engine หลายแห่ง เช่น Google นั้นจะให้ความสำคัญกับคำที่เป็นหัวข้อของแต่ละเว็บเพจมากโดยเฉพาะอย่างยิ่งหัวข้อที่อยู่ใน <h1>
เราสามารถสร้างหัวข้อใน dreamweaver ได้โดย
1.เลือกที่คำที่ต้องการให้เป็นหัวข้อ
2.ไปที่ Property inspector จะมีคุณสมบัติของตัวอักษรให้เราเลือก ให้เราดูที่ Format จะมีรายการหัวข้อขึ้นมาให้เลือก ดังรูป
เปลี่ยน font และขนาดตัวอักษร
เราสามารถเปลี่ยน font ที่ใช้ในการแสดงตัวอักษรและขนาดของตัวอักษรได้ โดย
1.เลือกตัวอักษรที่ต้องการเปลี่ยน
2.ไปที่ Property inspector เลือก font จะมีรายการแสดงชื่อ font มากมายให้เลือก
3.การปรับขนาดก็ไปที่ size แล้วเลือกขนาดที่เราต้องการได้ทันที
เครื่องมือนี้ใช้ในการตัดภาพเอาเฉพาะส่วนที่เราต้องการเท่านั้นหรือเรียกว่าการ Crop ภาพ ซึ่งการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าเราไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy แทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรืออาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนการการตัดภาพมีดังนี้
4.3 เครื่องมือปรับความคมชัดของรูป4.2.1 คลิกเลือกรูปที่ต้องการตัด
4.2.2 ไปที่ Property inspector เลือกเครื่องมือที่ใช้ตัด
4.2.3 เมื่อเลือกเครื่องมือที่ใช้ตัดแล้วจะมีหน้าต่างคำเตือนขึ้นมาว่า การแก้ไขไฟล์จะทำที่ไฟล์ต้นฉบับ ให้เราคลิก OK
4.2.4 เมื่อคลิก OK ก็จะมีกล่องขึ้นมาในรูป เราสามารถเลือกปรับขนาดพื้นที่ ของรูปที่เราต้องการให้อยู่ในกล่องนั้น
4.2.5 เมื่อปรับขนาดเสร็จแล้วให้ ดับเบิลคลิก ในกล่องการตัดภาพก็จะเสร็จสมบรูณ์ได้ภาพตามพื้นที่และขนาดที่ต้องการ
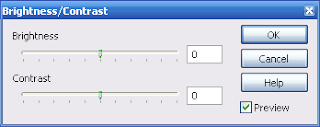
เครื่องมือนี้ใช้ในการปรับความคมชัดของภาพ ซึ่งการแก้ไขไฟล์รูปของ Dreamweaver CS5 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าเราไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy มาแทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรือ อาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนมีดังนี้
4.3.1 เลือกรูปที่ต้องปรับความคมชัด
4.3.2 ไปที่ Property inspector เลือกเครื่องมือที่ใช้ปรับความคมชัด
4.3.3 เมื่อเลือกเครื่องมือที่ใช้ตัดแล้วจะมีหน้าต่างคำเตือนขึ้นมาว่า การแก้ไขไฟล์จะทำที่ไฟล์ต้นฉบับ ให้คลิก OK
4.3.4 เมื่อคลิก OK ก็จะมีหน้าต่างขึ้นมาให้เราเลือกปรับความคมชัด
4.3.5 คลิก OK ก็จะได้ความคมชัดที่ต้องการ
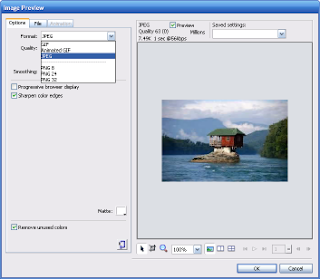
4.4 เครื่องมือบีบอัดไฟล์รูป
โปรแกรม Dreamweaver CS3 มีเครื่องมือที่ใช้ในการบีบอัดไฟล์รูป ซึ่งการบีบอัดไฟล์สามารถเลือกฟอร์เมตไฟล์ต่างๆ ได้ดังนี้ JPEG, GIF และ PNG และยังบอกรายละเอียดขนาดของไฟล์ที่บึบอัดให้ทราบ ข้อดีของการบีบอัดคือจะให้ไฟล์รูปนั้นมีขนาดเล็ก ทำให้โหลดหน้าเว็บเพจนั้นได้เร็ว โดยการแก้ไขไฟล์รูปของ Dreamweaver CS3 จะแก้ไขที่ไฟล์ต้นฉบับ ถ้าไม่ต้องการให้แก้ไขไฟล์ต้นฉบับก็ให้ copy ไฟล์นั้นและใช้ไฟล์ที่ copy มาแทน จะเป็นทางเลือกที่ดีกว่าเพราะป้องกันความผิดพลาดหรือ อาจต้องการใช้ไฟล์นั้นอีกครั้ง ขั้นตอนมีดังนี้
4.4.1 เลือกรูปที่ต้องบีบอัด
4.4.2 ไปที่ Property inspector เลือกเครื่องมือที่ใช้บีบอัดรูป
4.4.3 เมื่อเลือกเครื่องมือที่ใช้บีบอัดแล้วจะมีหน้าต่างขึ้นมา
4.4.4 เลือกฟอร์เมตของไฟล์ที่ต้องการบีบอัด
4.4.5 เมื่อเลือกฟอร์เมตแล้ว ภาพที่แสดงผลจะเปลี่ยนไปตามฟอร์เมตที่เลือก
4.4.6 คลิก OK การบีบอัดไฟล์เสร็จเรียบร้อย
5. การใส่ภาพพื้นหลัง ในเว็บเพจ
พื้นหลังของเว็บที่ดี จะช่วยส่งเสริมให้เว็บดูดีมากขึ้น และทำให้การอ่านเนื้อหาในเว็บทำได้ง่ายยิ่งขึ้น แต่หากเลือกสีพื้นหลังไม่ดี หรือไม่เข้ากับสีของตัวอักษรก็จะให้เกิดอุปสรรคในการอ่านเนื้อหาทันที เช่น การใช้ตัวอักษรโทนสีสว่าง พร้อมกับภาพพื้นหลังโทนสว่าง หรือใช้ภาพที่มีลวดลาดมากจนยุ่งเหยิง หรือภาพที่เรียงซ้อนกันจนไม่สามารถอ่านเนื้อหาได้ภาพพื้นหลังควรใช้ภาพขนาดเล็กลักษณะเหมือนลายกระเบื้องปูพื้น โดยโปรแกรมจะนำมาเรียงต่อกันจนเต็มเว็บเพจ เหมือนเป็นภาพเดียวกัน เพื่อความรวดเร็วในการแสดงผลเว็บเพจ ส่วนใหญ่จะมีขนาด 100 x 100 px ขึ้นไป แล้วแต่ลวดลาย
ขั้นตอนการใส่ภาพพื้นหลัง
1. เปิดหน้าเว็บเพจที่ต้องการปรับแต่ง
2. ไปที่ Menu เลือก Modify > Page Properties หรือ คลิกขวาพื้นหลังของเว็บเพจ เลือก Page Properties
3. จะปรากฎหน้าต่าง Page Properties ขึ้นมาดังรูป
4. ที่ Category ทางซ้ายมือเลือก Appearance
5. หัวข้อ Background image ใช้กำหนดภาพพื้นหลังของเว็บเพจ โดยคลิกที่ Browse จะมีหน้า ต่างให้เลือกภาพที่จะใช้แสดงเป็นพื้นหลัง
6. Repeat ใช้กำหนดการแสดงผลของภาพพื้นหลัง โดยมีคำสั่งย่อยดังนี้
6.1 no-repeat ให้แสดงผลภาพพื้นหลังเพียงครั้งเดียวถ้าไม่กำหนดในหัวข้อ Repeat ภาพพื้นหลังจะแสดงผลเต็มพื้นที่เว็บเพจอัตโนมัติ จากภาพตัวอย่างเมื่อใส่พื้นหลังจะปรากฎดังภาพด้านล่าง
6.2 repeat ให้แสดงผลภาพพื้นหลังซ้ำกันหลายๆครั้งจะเต็มพื้นที่เว็บเพจ
6.3 repeat-x ให้แสดงผลภาพพื้นหลังซ้ำกันเฉพาะในแนวนอนเท่านั้น
6.4 repeat-y ให้แสดงผลภาพพื้นหลังซ้ำกันเฉพาะในตั้งนอนเท่านั้น
6. การล็อกภาพื้นหลังไม่ให้เลื่อน ด้วย CSS Styles
1. เลือกที่เมนู Window ในเมนูบาร์ของโปรแกรม
2. เลือก่เมนู CSS Styles เมื่อเลือกแล้วจะเปิดหน้าต่างของ Css Stlyes ออกมา
3. จากนั้นเลือก New CSS Rule ซึ่งอยู่ที่ไอคอนด้านล่างของหน้าต่าง CSS ตรงที่เป็นรูปเครื่องหมายบวก (+)
4. เมื่อเลือกแล้วจะปรากฏหน้าต่างใหม่ขึ้นมา คือหน้าต่าง New CSS Rule ในหน้าต่างใหม่นี้ให้เราเลือกไปที่ Tag (redefines the look of a specific tag)
5. หัวข้อ Tag: เลือก body
6. หัวข้อ Define in: เลือกที่ This Document Only
7. จากนั้นก็ OK
8. จะปรากฏหน้าต่างใหม่ขึ้นมาอีก คือหน้าต่าง CSS Rule defintion for body ที่หน้าต่างนี้ในหัวข้อ Category เลือกที่เมนูทางซ้ายมือที่ Background
9. หัวข้อ Background Image: ให้กดปุ่ม Browse... เพื่อเลือกไฟล์รูปที่เราต้องการ
10. จากนั้นก็มาที่ Repeat: ให้เราเลือกที่ no-repeat
11. ส่วนเมนูอื่น ๆ ก็จะเป็นการจัดวางตำแหน่งของรูปภาพที่เราจะใส่ใน page ให้จัดตามความต้องการ
12. ในหัวข้อ Attachment ให้เลือก Fixed
12. จากนั้นก็ OK
ใส่ข้อความในเว็บเพจ
เริ่มต้นด้วยการสร้างหน้าเว็บเพจ การสร้างเอกสารใหม่ของ dreamweaver นั้นทำได้ง่ายมากเมื่อเปิดโปรแกรมขึ้นมาจะเห็นว่ามีหน้าจอดังภาพ เราสร้างเอกสารได้จากหน้าจอ จากหน้าจอจะเห็นว่ามีชนิดไฟล์มากมายที่เราสามารถสร้างได้ แต่ในบทนี้จะขอพูดถึงแค่ HTML เท่านั้นนอกเหนือจากการใช้หน้าจอเริ่มต้นเมื่อเปิดโปรแกรมเรายังสามารถสร้างเอกสารใหม่ได้ด้วยการไปที่ Menu เลือก File > New Document จะมีหน้าจอให้เลือกดังรูปด้านล่าง เลือก Blank Page > HTML เลือก Create จะได้เอกสาร HTML ขึ้นมา ให้เรา save ทันทีโดยไปที่ Menu เลือก File > save
การตั้งชื่อให้กับเว็บเพจ
การตั้งชื่อให้กับเว็บเพจนั้นจะต้องตั้งเป็นภาษาอังกฤษเท่านั้น และการตั้งชื่อห้ามมีการเว้นวรรคในชื่อ เราอาจใช้เครื่องหมาย underscore (_) หรือ hyphen (-) แทนการเว้นวรรคได้
หน้าหลักที่จะต้องมีในเว็บไซต์คือหน้า index.html หน้านี้เปรียบเสมือนกับสารบัญของเว็บไซต์ เมื่อเราพิมพ์ชื่อเว็บไซต์ หน้า index.html จะถูกนำมาแสดงเป็นหน้าแรก
เริ่มต้นใส่เนื้อหาให้เว็บเพจ
การใส่เนื้อหานั้นทำได้ง่ายมาก แค่เราคลิกที่ Document window ก็สามารถพิมพ์เนื้อหาลงไปได้เลย ดังตัวอย่างพิมพ์ข้อความว่า ท่องเที่ยววัดพระศรีรัตนศาสดาราม (วัดพระแก้ว) เพื่อเป็นหัวข้อของเว็บเพจอันนี้
การสร้างหัวข้อให้กับเว็บเพจ
จากเนื้อหา HTML เราทราบอยู่แล้วว่าการสร้างหัวข้อให้กับข้อความนั้น เราจะให้คำสั่ง <h1>หัวข้อขนาดใหญ่มาก</h1> , <h2>หัวข้อขนาดเล็กลงมา</h2> การใส่หัวข้อให้กับเว็บเพจนั้น เป็นเรื่องที่สำคัญมาก แต่หลายคนมักละเลยเรื่องนี้ Search Engine หลายแห่ง เช่น Google นั้นจะให้ความสำคัญกับคำที่เป็นหัวข้อของแต่ละเว็บเพจมากโดยเฉพาะอย่างยิ่งหัวข้อที่อยู่ใน <h1>
เราสามารถสร้างหัวข้อใน dreamweaver ได้โดย
1.เลือกที่คำที่ต้องการให้เป็นหัวข้อ
2.ไปที่ Property inspector จะมีคุณสมบัติของตัวอักษรให้เราเลือก ให้เราดูที่ Format จะมีรายการหัวข้อขึ้นมาให้เลือก ดังรูป
เปลี่ยน font และขนาดตัวอักษร
เราสามารถเปลี่ยน font ที่ใช้ในการแสดงตัวอักษรและขนาดของตัวอักษรได้ โดย
1.เลือกตัวอักษรที่ต้องการเปลี่ยน
2.ไปที่ Property inspector เลือก font จะมีรายการแสดงชื่อ font มากมายให้เลือก
3.การปรับขนาดก็ไปที่ size แล้วเลือกขนาดที่เราต้องการได้ทันที
การแทรกไฟล์มัลติมีเดีย
1.เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว
2.ไปที่ Common และเลือกเครื่องมือดังรูป หรือไปที่ Insert > Media > Flash
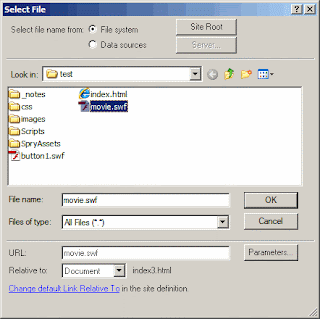
3.เมื่อคลิกที่ flash แล้วจะมีหน้าต่างดังรูป
เลือกไฟล์ Flash ที่ต้องการจะแทรก จากนั้นคลิก OK
4.เมื่อเราคลิกที่ไฟล์ Flash ที่แทรกไปจะพบว่า Property inspector
มีรายละเอียดดังนี้
1.ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2.W (Width) กำหนดความกว้างที่ใช้แสดงผลของ flash
3.H (Height) กำหนดความสูงที่ใช้แสดงผลของ flash
4.File ช่องนี้จะแสดงค่าตำแหน่งที่เราบันทึกไฟล์ flash เอาไว้ไม่ต้องแก้ไขอะไรทั้งสิ้น
5.Src (Source) ให้เราระบุตำแหน่งที่เราเก็บไฟล์ต้นฉบับที่สามารถแก้ไขได้ .fla เอาไว้
6.Edit ใช้สำหรับแก้ไขไฟล์ flash (.swf) โดยจะเรียกโปรแกรม Adobe Flash ขึ้นมา โดยจะอ้างอิงจาก ช่อง Src (Source) ที่เราได้บอกตำแหน่งไฟล์ .swf ไว้
7.Reset Size เราสามารถเปลี่ยนแปลงขนาดของไฟล์ Flash ได้โดยคลิกที่มุมของไฟล์ แล้วลากจะขยาย หรือย่อก็ได้ ถ้าต้องการให้ขยายในอัตตราส่วนเท่าเดิมก็ให้กด Shift ค้างไว้ เมื่อเราต้องการให้ ขนาดกลับมาเหมือนเดิมก็ให้คลิกที่ปุ่มนี้
8.Class กำหนด Style Sheet ให้กับไฟล์นี้
9.Loop เมื่อเลือกช่องนี้ไฟล์ Flash จะเล่นซ้ำไปซ้ำมา ถ้าเราไม่ได้เลือกจะแสดงเพียงครั้งเดียวแล้วหยุดไป
10.Autoplay ถ้าเลือกช่องนี้ Flash จะแสดงผลเองอัตโนมัติเมื่อโหลดไฟล์เรียบร้อย ถ้าไม่เลือกการ แสดงผลจะขึ้นอยู่กับ behavior (เช่น onMouseOver , onMouseDown) ที่เราได้กำหนดไว้ให้กับไฟล์นั้น
11.V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งบนและล่าง
12.H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่ง ซ้ายและขวา
13.Quality ตัวเลือกนี้จะทำให้เราสามารถจัดการกับ anti-aliasing คือการกำหนดคุณภาพของ flash โดย ถ้าเราเปิด anti-aliasing จะทำให้ flash แสดงผลได้ดี ภาพสวยขึ้น แต่ความเร็วของการเล่นไฟล์ flash จะช้าลง สมมุติว่าเราใส่รูปคนวิ่งลงไป เมื่อเปิด anti-aliasing จะทำให้รูปสวยขึ้น แต่คนจะวิ่งได้ช้าลง โดยจะมีตัวเลือกของการเล่นไฟล์ลดลง ก็จะเปิด anti-aliasing ให้ความสำคัญความเร็ว มากว่าความสวยงาม
14.Scale เราจะใช้คำสั่งนี้เมื่อได้เปลี่ยนขนาดของ flash จากขนาดเดิมโดยไม่มีมาตราส่วน คำสั่งนี้จะ เป็นการกำหนดการแสดงผลของ flash ในขนาดที่เรากำหนด
Default (Show All) แสดงผลตามมาตราส่วนปรกติ และจะแสดงผลทั้งหมดของไฟล์ เช่น ถ้าเรา เปลี่ยนขนาดที่ผิดมาตราส่วนไป ตัวเลือกนี้จะปรับให้แสดงผลในมาตราส่วนที่สามารถแสดงได้เท่านั้น No Border แสดงผลให้โดยใช้มาตราส่วนปรกติ แต่จะไม่แสดงผลส่วนที่เกินออกไป เช่นถ้าเราปรับมาตราส่วนผิดไป ตัวเลือกนี้จะปรับมาตราส่วนตามนั้น แต่ส่วนที่เกินออกไปขนาดที่เรา กำหนด จะไม่แสดงผล Exact Fit จะปรับการแสดงผลให้เท่ากับขนาดที่เรากำหนด
15.Align จัดตำแหน่งของไฟล์
16.Bg กำหนดพื้นหลังให้ไฟล์
17.Play button กำหนดให้แสดงผลไฟล์ flash ใน Dreamweaver ถ้าเรากด play จะทำให้เห็นไฟล์ flash แสดงผลใน Dreamweaver แต่ถ้าเราต้องการแก้ไขต้องกด stop ก่อน
18.Parameters กำหนดค่าตัวแปรให้กับ flash จะพูดถึงในบทอื่น
แทรกไฟล์วิดีโอ และเสียง
1.เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตำแหน่งที่ต้องการจะแทรก
2.ไปที่ Insert > Media > Plugin จะมีหน้าต่าง
ให้เลือกไฟล์ที่ต้องการแทรก
3.คลิกโอเคจะมีหน้าต่าง
เราสามารถเปลี่ยนแปลงขนาดที่แสดงในเว็บเพจได้
การแทรกไฟล์วิดีโอ หรือเสียง ในเว็บเพจนั้นถ้าไม่ใช่ไฟล์ flash(flv) โปรแกรม Dreamweaver จะไม่รู้ขนาดที่ใช้ในการแสดง ทำให้เราจะต้องกำหนดขนาดที่เราต้องการให้แสดงเอง
4.เมื่อเราเลือกไฟล์วิดีโอที่แทรก ส่วน Property inspector จะเป็นแบบนี้
มีรายละเอียดดังนี้
1.ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2.W (Width) and H (Height) กำหนดความกว้าง และสูงของ ไฟล์ที่จะให้แสดงผล
3.Class กำหนด Style Sheet ให้กับไฟล์นี้
4.Src (Source) ตำแหน่งที่เก็บไฟล์
5.Align จัดตำแหน่งของไฟล์
6.Play button ใช้ทดลองเปิดไฟล์
7.Plg URL ใช้กำหนดเว็บไซต์สำหรับโหลดโปรแกรมสำหรับเปิดไฟล์ที่เราแทรก จะปรากฏเมื่อเครื่องผู้ใช้ไม่สามารถเปิดไฟล์ของเราได้
8.V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งบนและล่าง
9.H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งซ้ายและขวา
10.Border กำหนดขอบให้กับไฟล์
11.Parameters กำหนดค่าตัวแปรอื่น จะพูดถึงในบทอื่น
การแสดงผลไฟล์วิดีโอและเสียงที่เราแทรกลงไปนี้ จะแสดงผลก็ต่อเมื่อโหลดข้อมูลเสร็จเรียบร้อยแล้วเท่านั้น จะไม่มีการโหลดไฟล์พร้อมกับการเล่นไฟล์ อย่างในเว็บ youtube ถ้าต้องการให้โหลดไปด้วยเล่นเป็นได้ต้องใช้งานในตัวเลือก Streaming ซึ่งจะต้องติดต่อกับ ผู้ดูแล server ว่าได้เปิด Streaming server ไว้หรือไม่
เราสามารถแปลงจากไฟล์นามสกุลอื่นให้เป็น flv ได้โดยใช้โปรแกรม เช่น โปรแกรม Flash ก็สามารถแปลงได้ หรือในปัจจุบันนี้มีโปรแกรมมากมายที่ทำมาเพื่อรองรับส่วนนี้
การแทรกไฟล์Flash video ในเว็บเพจ
1.เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตำแหน่งที่ต้องการจะแทรก
2.ไปที่ Insert > Media > Flash video จะมีหน้าต่าง
มีรายละเอียดดังนี้
1.Video type ให้เลือกเป็น progressive จะแสดงผลเมื่อโหลดไฟล์เสร็จเท่านั้น ส่วนแบบ Streaming นั้นเป็นแบบที่สามารถโหลดไฟล์ไปพร้อมกับเล่นไฟล์ได้ แต่จะต้องติดต่อกับผู้ดูแล server ว่าได้เปิดบริการส่วน Streaming server ไว้หรือไม่
2.URL กำหนดตำแหน่งที่เก็บไฟล์ของเราโดยคลิกที่ Browse เพื่อกำหนดไฟล์ที่ต้องการแทรก
3.Skin เลือกรูปแบบของส่วนควบคุมการแสดงผลไฟล์วิดีโอ
4.height , width กำหนดความสูงให้กับไฟล์ flash ของเรา ตามปรกติถ้าเราไม่ใส่ Dreamweaver จะรู้ขนาดของไฟล์อยู่แล้ว
5.Auto play เล่นไฟล์อัตโนมัติเมื่อโหลดเสร็จ
6.Auto rewind เล่นซ้ำอัตโนมัติ
7.Prompt ถ้าเราเลือกช่องนี้ เมื่อผู้ใช้ไม่มี Flash player จะปรากฏข้อความในช่อง message
2.ไปที่ Common และเลือกเครื่องมือดังรูป หรือไปที่ Insert > Media > Flash
3.เมื่อคลิกที่ flash แล้วจะมีหน้าต่างดังรูป
เลือกไฟล์ Flash ที่ต้องการจะแทรก จากนั้นคลิก OK
4.เมื่อเราคลิกที่ไฟล์ Flash ที่แทรกไปจะพบว่า Property inspector
มีรายละเอียดดังนี้
1.ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2.W (Width) กำหนดความกว้างที่ใช้แสดงผลของ flash
3.H (Height) กำหนดความสูงที่ใช้แสดงผลของ flash
4.File ช่องนี้จะแสดงค่าตำแหน่งที่เราบันทึกไฟล์ flash เอาไว้ไม่ต้องแก้ไขอะไรทั้งสิ้น
5.Src (Source) ให้เราระบุตำแหน่งที่เราเก็บไฟล์ต้นฉบับที่สามารถแก้ไขได้ .fla เอาไว้
6.Edit ใช้สำหรับแก้ไขไฟล์ flash (.swf) โดยจะเรียกโปรแกรม Adobe Flash ขึ้นมา โดยจะอ้างอิงจาก ช่อง Src (Source) ที่เราได้บอกตำแหน่งไฟล์ .swf ไว้
7.Reset Size เราสามารถเปลี่ยนแปลงขนาดของไฟล์ Flash ได้โดยคลิกที่มุมของไฟล์ แล้วลากจะขยาย หรือย่อก็ได้ ถ้าต้องการให้ขยายในอัตตราส่วนเท่าเดิมก็ให้กด Shift ค้างไว้ เมื่อเราต้องการให้ ขนาดกลับมาเหมือนเดิมก็ให้คลิกที่ปุ่มนี้
8.Class กำหนด Style Sheet ให้กับไฟล์นี้
9.Loop เมื่อเลือกช่องนี้ไฟล์ Flash จะเล่นซ้ำไปซ้ำมา ถ้าเราไม่ได้เลือกจะแสดงเพียงครั้งเดียวแล้วหยุดไป
10.Autoplay ถ้าเลือกช่องนี้ Flash จะแสดงผลเองอัตโนมัติเมื่อโหลดไฟล์เรียบร้อย ถ้าไม่เลือกการ แสดงผลจะขึ้นอยู่กับ behavior (เช่น onMouseOver , onMouseDown) ที่เราได้กำหนดไว้ให้กับไฟล์นั้น
11.V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งบนและล่าง
12.H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่ง ซ้ายและขวา
13.Quality ตัวเลือกนี้จะทำให้เราสามารถจัดการกับ anti-aliasing คือการกำหนดคุณภาพของ flash โดย ถ้าเราเปิด anti-aliasing จะทำให้ flash แสดงผลได้ดี ภาพสวยขึ้น แต่ความเร็วของการเล่นไฟล์ flash จะช้าลง สมมุติว่าเราใส่รูปคนวิ่งลงไป เมื่อเปิด anti-aliasing จะทำให้รูปสวยขึ้น แต่คนจะวิ่งได้ช้าลง โดยจะมีตัวเลือกของการเล่นไฟล์ลดลง ก็จะเปิด anti-aliasing ให้ความสำคัญความเร็ว มากว่าความสวยงาม
14.Scale เราจะใช้คำสั่งนี้เมื่อได้เปลี่ยนขนาดของ flash จากขนาดเดิมโดยไม่มีมาตราส่วน คำสั่งนี้จะ เป็นการกำหนดการแสดงผลของ flash ในขนาดที่เรากำหนด
Default (Show All) แสดงผลตามมาตราส่วนปรกติ และจะแสดงผลทั้งหมดของไฟล์ เช่น ถ้าเรา เปลี่ยนขนาดที่ผิดมาตราส่วนไป ตัวเลือกนี้จะปรับให้แสดงผลในมาตราส่วนที่สามารถแสดงได้เท่านั้น No Border แสดงผลให้โดยใช้มาตราส่วนปรกติ แต่จะไม่แสดงผลส่วนที่เกินออกไป เช่นถ้าเราปรับมาตราส่วนผิดไป ตัวเลือกนี้จะปรับมาตราส่วนตามนั้น แต่ส่วนที่เกินออกไปขนาดที่เรา กำหนด จะไม่แสดงผล Exact Fit จะปรับการแสดงผลให้เท่ากับขนาดที่เรากำหนด
15.Align จัดตำแหน่งของไฟล์
16.Bg กำหนดพื้นหลังให้ไฟล์
17.Play button กำหนดให้แสดงผลไฟล์ flash ใน Dreamweaver ถ้าเรากด play จะทำให้เห็นไฟล์ flash แสดงผลใน Dreamweaver แต่ถ้าเราต้องการแก้ไขต้องกด stop ก่อน
18.Parameters กำหนดค่าตัวแปรให้กับ flash จะพูดถึงในบทอื่น
แทรกไฟล์วิดีโอ และเสียงลงในเว็บเพจ
ในบทนี้จะเป็นการแทรกไฟล์วิดีโอ และเสียง ซึ่งเราได้กล่าวถึงชนิดของไฟล์ในบทที่แล้วไว้แล้ว (ยกเว้นส่วนของ flash จะไม่รวมในนี้)แทรกไฟล์วิดีโอ และเสียง
1.เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตำแหน่งที่ต้องการจะแทรก
2.ไปที่ Insert > Media > Plugin จะมีหน้าต่าง
ให้เลือกไฟล์ที่ต้องการแทรก
3.คลิกโอเคจะมีหน้าต่าง
เราสามารถเปลี่ยนแปลงขนาดที่แสดงในเว็บเพจได้
การแทรกไฟล์วิดีโอ หรือเสียง ในเว็บเพจนั้นถ้าไม่ใช่ไฟล์ flash(flv) โปรแกรม Dreamweaver จะไม่รู้ขนาดที่ใช้ในการแสดง ทำให้เราจะต้องกำหนดขนาดที่เราต้องการให้แสดงเอง
4.เมื่อเราเลือกไฟล์วิดีโอที่แทรก ส่วน Property inspector จะเป็นแบบนี้
มีรายละเอียดดังนี้
1.ช่องแรกสุดทางซ้ายมือ สำหรับใส่ชื่ออ้างอิงให้กับไฟล์ที่เราแทรกลงไป
2.W (Width) and H (Height) กำหนดความกว้าง และสูงของ ไฟล์ที่จะให้แสดงผล
3.Class กำหนด Style Sheet ให้กับไฟล์นี้
4.Src (Source) ตำแหน่งที่เก็บไฟล์
5.Align จัดตำแหน่งของไฟล์
6.Play button ใช้ทดลองเปิดไฟล์
7.Plg URL ใช้กำหนดเว็บไซต์สำหรับโหลดโปรแกรมสำหรับเปิดไฟล์ที่เราแทรก จะปรากฏเมื่อเครื่องผู้ใช้ไม่สามารถเปิดไฟล์ของเราได้
8.V Space (Vertical Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งบนและล่าง
9.H Space (Horizontal Space) กำหนดระยะห่างระหว่างไฟล์ flash กับวัตถุอื่นในเว็บเพจในตำแหน่งซ้ายและขวา
10.Border กำหนดขอบให้กับไฟล์
11.Parameters กำหนดค่าตัวแปรอื่น จะพูดถึงในบทอื่น
การแสดงผลไฟล์วิดีโอและเสียงที่เราแทรกลงไปนี้ จะแสดงผลก็ต่อเมื่อโหลดข้อมูลเสร็จเรียบร้อยแล้วเท่านั้น จะไม่มีการโหลดไฟล์พร้อมกับการเล่นไฟล์ อย่างในเว็บ youtube ถ้าต้องการให้โหลดไปด้วยเล่นเป็นได้ต้องใช้งานในตัวเลือก Streaming ซึ่งจะต้องติดต่อกับ ผู้ดูแล server ว่าได้เปิด Streaming server ไว้หรือไม่
แทรกไฟล์ Flash video (Flv) ลงในเว็บเพจ
ไฟล์ flv เปิดด้วยโปรแกรม Flash player โชคดีที่ Browser ส่วนใหญ่จะมี flash player ติดมาด้วยเราสามารถแปลงจากไฟล์นามสกุลอื่นให้เป็น flv ได้โดยใช้โปรแกรม เช่น โปรแกรม Flash ก็สามารถแปลงได้ หรือในปัจจุบันนี้มีโปรแกรมมากมายที่ทำมาเพื่อรองรับส่วนนี้
การแทรกไฟล์Flash video ในเว็บเพจ
1.เปิดไฟล์ใหม่ขึ้นมา และทำการ save ให้เรียบร้อย หรือเปิดไฟล์ที่ save ไว้เรียบร้อยแล้ว คลิกตำแหน่งที่ต้องการจะแทรก
2.ไปที่ Insert > Media > Flash video จะมีหน้าต่าง
มีรายละเอียดดังนี้
1.Video type ให้เลือกเป็น progressive จะแสดงผลเมื่อโหลดไฟล์เสร็จเท่านั้น ส่วนแบบ Streaming นั้นเป็นแบบที่สามารถโหลดไฟล์ไปพร้อมกับเล่นไฟล์ได้ แต่จะต้องติดต่อกับผู้ดูแล server ว่าได้เปิดบริการส่วน Streaming server ไว้หรือไม่
2.URL กำหนดตำแหน่งที่เก็บไฟล์ของเราโดยคลิกที่ Browse เพื่อกำหนดไฟล์ที่ต้องการแทรก
3.Skin เลือกรูปแบบของส่วนควบคุมการแสดงผลไฟล์วิดีโอ
4.height , width กำหนดความสูงให้กับไฟล์ flash ของเรา ตามปรกติถ้าเราไม่ใส่ Dreamweaver จะรู้ขนาดของไฟล์อยู่แล้ว
5.Auto play เล่นไฟล์อัตโนมัติเมื่อโหลดเสร็จ
6.Auto rewind เล่นซ้ำอัตโนมัติ
7.Prompt ถ้าเราเลือกช่องนี้ เมื่อผู้ใช้ไม่มี Flash player จะปรากฏข้อความในช่อง message
 |
 |
 |
 |
 |