หลักการออกแบบเว็บไซต์
เว็บไซต์เป็นสื่อที่ได้รับความนิยมอย่ามากบนอินเตอร์เน็ต ซึ่งเว็บไซต์เป็นสื่อที่อยู่ในความควบคุมของผู้ใช้โดย
สมบูรณ์ กล่าวคือ ผู้ใช้สามารถตัดสินใจเลือกได้ว่าจะดูเว็บไซต์ใดและจะไม่เลือกดูเว็บไซต์ใด ได้ตามต้องการ
จึงทำให้ผู้ใช้ไม่มีความอดทนต่ออุปสรรคและปัญหาที่เกิดจากการออกแบบเว็บไซต์ผิดพลาดถ้าผู้ใช้เห็น
ว่าเว็บที่กำลังดูอยู่นั้นไม่มีประโยชน์ต่อตัวเขา หรือไม่เข้าใจว่าเว็บไซต์นี้จะใช้งานอย่างไร เขาก็สามารถที่จะ
เปลี่ยนไปดูเว็บไซต์อื่นๆ ได้อย่างรวดเร็ว เนื่องจากในปัจจุบันมีเว็บไซต์อยู่มากมาย และยังมีเว็บไซด์ที่เกิดขึ้น
ใหม่ ๆ ทุกวัน ผู้ใช้จึงมีทางเลือกมากขึ้น และสามารถเปรียบเทียบคุณภาพของเว็บไซด์ต่าง ๆ ได้เอง
เว็บไซด์ที่ได้รับการออกแบบอย่างสวยงาม มีการใช้งานที่สะดวก ย่อมได้รับความสนใจจากผู้ใช้ มากกว่า
เว็บไซด์ที่ดูสับสนวุ่นวาย มีข้อมูลมากมายแต่หาอะไรไม่เจอ นอกจากนี้ยังใช้เวลาในการแสดงผลแต่ละหน้านาน
เกินไป ซึ่งปัญหาเหล่านี้ล้วนเป็น
ผลมาจากการออกแบบเว็บไซด์ไม่ดีทั้งสิ้น
ดังนั้น การออกแบบเว็บไซด์จึงเป็นกระบวนการสำคัญในการสร้างเว็บไซด์ ให้ประทับใจผู้ใช้ ทำให้เขาอยากกลับ
เข้ามาเว็บไซด์เดิมอีกในอนาคต ซึ่งนอกจากต้องพัฒนาเว็บไซด์ที่ดีมีประโยชน์แล้ว ยังต้องคำนึงถึงการแข่งขันกับ
เว็บไซด์อื่น ๆ อีกด้วย
องค์ประกอบของการออกแบบเว็บไซต์
การออกแบบเว็บไซต์ที่มีประสิทธิภาพนั้นต้องคำนึงถึง องค์ประกอบสำคัญดังต่อไปนี้
1. ความเรียบง่าย (Simplicity)
หมายถึง การจำกัดองค์ประกอบเสริมให้เหลือเฉพาะองค์ประกอบหลัก กล่าวคือในการสื่อสารเนื้อหากับผู้ใช้นั้น
เราต้องเลือกเสนอสิ่งที่เราต้องการนำเสนอจริง ๆ ออกมาในส่วนของกราฟิก สีสัน ตัวอักษรและภาพเคลื่อนไหว
ต้องเลือกให้พอเหมาะถ้าหากมีมากเกินไปจะรบกวนสายตาและสร้างความคำราญต่อผู้ใช้ตัวอย่างเว็บไซต์ที่ได้รับ
การออกแบบที่ดี ได้แก่ เว็บไซต์ของบริษัทใหญ่ ๆ อย่างเช่น Apple Adobe Microsoft หรือ Kokia ที่มีการออกแบบ
เว็บไซต์ใน รูปแบบที่เรียบง่าย ไม่ซับซ้อน และใช้งานอย่างสะดวก
2. ความสม่ำเสมอ ( Consistency)
หมายถึง การสร้างความสม่ำเสมอให้เกิดขึ้นตลอดทั้งเว็บไซต์ โดยอาจเลือกใช้รูปแบบเดียวกันตลอดทั้งเว็บไซต์ก็
ได้ เพราะถ้าหากว่าแต่ละหน้าในเว็บไซต์นั้นมีความแตกต่างกันมากจนเกินไป อาจทำให้ผู้ใช้เกิดความสับสนและ
ไม่แน่ใจว่ากำลังอยู่ในเว็บไซต์เดิมหรือไม่ เพราะฉะนั้นการออกแบบเว็บไซต์ในแต่ละหน้า
ควรที่จะมีรูปแบบ สไตล์ของกราฟิก ระบบเนวิเกชั่น (Navigation) และโทนสีที่มีความคล้ายคลึงกันตลอดทั้ง
เว็บไซต์
3. ความเป็นเอกลักษณ์ (Identity)
ในการออกแบบเว็บไซต์ต้องคำนึงถึงลักษณะขององค์กรเป็นหลัก เนื่องจากเว็บไซต์จะสะท้อนถึงเอกลักษณ์และ
ลักษณะขององค์กร การเลือกใช้ตัวอักษร ชุดสี รูปภาพหรือกราฟิก จะมีผลต่อรูปแบบของเว็บไซต์เป็นอย่างมาก
ตัวอย่างเช่นถ้าเราต้องออกแบบเว็บไซต์ของธนาคารแต่เรากลับเลือกสีสันและกราฟิกมากมายอาจทำให้ผู้ใช้คิดว่า
เป็นเว็บไซต์ของสวนสนุกซึ่งส่งผลต่อความเชื่อถือขององค์กรได้
4. เนื้อหา (Useful Content)
ถือเป็นสิ่งสำคัญที่สุดในเว็บไซต์ เนื้อหาในเว็บไซต์ต้องสมบูรณ์และได้รับการปรับปรุงพัฒนาให้ทันสมัยอยู่เสมอ
ผู้พัฒนาต้องเตรียมข้อมูลและเนื้อหาที่ผู้ใช้ต้องการให้ถูกต้องและสมบูรณ์ เนื้อหาที่สำคัญที่สุดคือเนื้อหาที่ทีม ผู้พัฒนา
สร้างสรรค์ขึ้นมาเองและไม่ไปซ้ำกับเว็บอื่นเพราะจะถือเป็นสิ่งที่ดึงดูดผู้ใช้ให้เข้ามาเว็บไซต์ได้เสมอแต่ถ้าเป็นเว็บที่
ลิงค์ข้อมูลจากเว็บอื่น ๆ มาเมื่อใดก็ตามที่ผู้ใช้ทราบว่า ข้อมูลนั้นมาจากเว็บใด ผู้ใช้ก็ไม่จำเป็นต้องกลับมาใช้งานลิงค์
เหล่านั้นอีก
5. ระบบเนวิเกชั่น (User-Friendly Navigation)
เป็นส่วนประกอบที่มีความสำคัญต่อเว็บไซต์มากเพราะจะช่วยไม่ให้ผู้ใช้เกิดความสับสนระหว่างดูเว็บไซต์ระบบ
เนวิเกชั่นจึงเปรียบเสมือนป้ายบอกทาง ดังนั้นการออกแบบเนวิเกชั่น จึงควรให้เข้าใจง่าย ใช้งานได้สะดวก ถ้ามีการ
ใช้กราฟิกก็ควรสื่อความหมาย ตำแหน่งของการวางเนวิเกชั่นก็ควรวางให้สม่ำเสมอ เช่น อยู่ตำแหน่งบนสุดของทุก
หน้าเป็นต้น ซึ่งถ้าจะให้ดีเมื่อมีเนวิเกชั่นที่เป็นกราฟิกก็ควรเพิ่มระบบเนวิเกชั่นที่เป็นตัวอักษรไว้ส่วนล่างด้วย
เพื่อช่วยอำนวยความสะดวกให้กับผู้ใช้ที่ยกเลิกการแสดงผลภาพกราฟิกบนเว็บเบราเซอร์
6. คุณภาพของสิ่งที่ปรากฏให้เห็นในเว็บไซต์ (Visual Appeal)
ลักษณะที่น่าสนใจของเว็บไซต์นั้น ขึ้นอยู่กับความชอบส่วนบุคคลเป็นสำคัญ แต่โดยรวมแล้วก็สามารถสรุปได้ว่า
เว็บไซต์ที่น่าสนใจนั้นส่วนประกอบต่าง ๆ ควรมีคุณภาพ เช่น กราฟิกควรสมบูรณ์ไม่มีรอยหรือขอบขั้นบันได้ให้เห็น
ชนิดตัวอักษรอ่านง่ายสบายตา มีการเลือกใช้โทนสีที่เข้ากันอย่างสวยงาม เป็นต้น
7. ความสะดวกของการใช้ในสภาพต่าง ๆ (Compatibility)
การใช้งานของเว็บไซต์นั้นไม่ควรมีขอบจำกัด กล่าวคือ ต้องสามารถใช้งานได้ดีในสภาพแวดล้อมที่หลากหลาย ไม่มี
การบังคับให้ผู้ใช้ต้องติดตั้งโปรแกรมอื่นใดเพิ่มเติม นอกเหนือจากเว็บบราวเซอร์ ควรเป็นเว็บที่แสดงผลได้ดีใน
ทุกระบบปฏิบัติการสามารถแสดงผลได้ในทุกความละเอียดหน้าจอซึ่งหากเป็นเว็บไซต์ที่มีผู้ใช้บริการมากและกลุ่มเป้า
หมายหลากหลายควรให้ความสำคัญกับเรื่องนี้ให้มาก
8. ความคงที่ในการออกแบบ (Design Stability)
ถ้าต้องการให้ผู้ใช้งานรู้สึกว่าเว็บไซต์มีคุณภาพ ถูกต้อง และเชื่อถือได้ ควรให้ความสำคัญกับการออกแบบเว็บไซต์
เป็นอย่างมากต้องออกแบบวางแผนและเรียบเรียงเนื้อหาอย่างรอบคอบถ้าเว็บที่จัดทำขึ้นอย่างลวกๆไม่มีมาตรฐานการ
ออกแบบและระบบการจัดการข้อมูล ถ้ามีปัญหามากขึ้นอาจส่งผลให้เกิดปัญหาและทำให้ผู้ใช้หมดความเชื่อถือ
9. ความคงที่ของการทำงาน (Function Stability)
ระบบการทำงานต่าง ๆ ในเว็บไซต์ควรมีความถูกต้องแน่นอน ซึ่งต้องได้รับการออกแบบสร้างสรรค์และตรวจสอบ
อยู่เสมอ ตัวอย่างเช่น ลิงค์ต่าง ๆ ในเว็บไซต์ ต้องตรวจสอบว่ายังสามารถลิงค์ข้อมูลได้ถูกต้องหรือไม่ เพราะเว็บไซต์อื่น
อาจมีการเปลี่ยนแปลงได้ตลอดเวลา ปัญหาที่เกิดจากลิงค์ ก็คือ ลิงค์ขาดซึ่งพบได้บ่อยเป็นปัญหาที่สร้างความรำคาญกับ
ผู้ใช้เป็นอย่างมาก
เนื้อหาที่ควรมีในเว็บไซต์

การศึกษาตัวอย่างจากเว็บไซต์ทั่วไป จะช่วยให้เรามองเห็นว่าในเว็บไซต์ของเราควรมีเนื้อหาอะไรบ้าง อย่างไร
ก็ตามเนื้อหาต่างๆบนเว็บไซต์นั้นไม่มีข้อกำหนดที่เป็นมาตรฐานตายตัวแต่ขึ้นอยู่กับสิ่งที่จะนำเสนอและจุดเด่น
ที่เราต้องการให้มี ซึ่งจะทำให้รายละเอียดปลีกย่อยของแต่ละเว็บไซต์แตกต่างกันออกไป แต่หลัก ๆ สำคัญแล้ว
พอสรุปได้ว่าข้อมูลพื้นฐานที่ควรมีในเว็บไซต์ควรประกอบด้วย
1. ข้อมูลเกี่ยวกับบริษัท องค์กร หรือผู้จัดทำ (About Us) คือข้อมูลเกี่ยวกับเจ้าของเว็บไซต์ เพื่อบอกให้ผู้ชมรู้ว่า
เราเป็นใคร มาจากไหน และต้องการนำเสนออะไร เช่น วัตถุประสงค์ของเว็บไซต์ ประวัติความเป็นมา สถานที่ตั้ง
ของหน่วยงาน เป็นต้น
2. รายละเอียดของผลิตภัณฑ์หรือบริการ (Product/Service Information) คือข้อมูลหลักที่เรานำเสนอในเว็บไซต์
ซึ่งหากเป็นเว็บไซต์ทางธุรกิจ ผู้เข้าชมอาจต้องการรู้รายละเอียดของผลิตภัณฑ์หรือบริการในเว็บไซต์ของเรา
เพื่อประกอบการตัดสินใจในการซื้อสินค้าหรือบริการ แต่หากเป็นเว็บไซต์ที่ให้ความรู้ ส่วนนี้ก็อาจจะประกอบ
ด้วยบทความ ภาพกราฟิก มัลติมีเดีย และการเชื่อมโยงไปยังเว็บไซต์อื่นเพื่อให้ได้ข้อมูลเพิ่มเติม
3. ข่าวสาร (News / Press Release) อาจเป็นข่าวสารที่ต้องการส่งถึงบุคคลทั่วไปหรือสมาชิก เพื่อให้รับรู้ความ
เคลื่อนไหวเกี่ยวกับบริษัทหรือเว็บไซต์ของเรา เช่นการเปิดตัวสินค้าบริการใหม่ ๆ โปรโมชั่นสินค้าประจำเดือน
หรือกิจกรรมต่าง ๆ ที่เกิดขึ้น
4. คำถามคำตอบ (Frequently Asked Question) คำถามคำตอบมีความจำเป็น เพราะผู้เข้าชมบางส่วนอาจ ไม่เข้าใจ
ข้อมูลหรือมีปัญหาที่ต้องการสอบถาม การติดต่อทางอีเมล์หรือช่องทางอื่น แม้ว่าจะทำได้แต่เสียเวลา ดังนั้นเราควร
คาดการณ์หรือรวบรวมคำถามที่เคยตอบไปแล้วใส่ไว้ในเว็บเพจ ซึ่งผู้เข้าชมที่สงสัยจะสามารถ
เปิดดุได้ทันที นอกจากนี้ อาจมีเว็บบอร์ดสำหรับให้ผู้ดูแลเว็บไซต์คอยตอบคำถาม รวมทั้งอาจเปิดให้ผู้เข้าชม
ด้วยกันก็ได้
5. ข้อมูลในการติดต่อ (Contact Information) เพื่อให้ผู้เข้าชมเว็บไซต์ของเราที่เกิดข้อสงสัย หรือต้องการ
สอบถามข้อมูลเพิ่มเติม สามารถติดต่อกับเราได้ ควรจะระบุอีเมล์แอดเดรส (E-mail Address)
ที่อยู่ เบอร์โทรศัพท์ ที่ติดต่อได้ไว้ ด้วย รวมทั้งอาจมีแผนที่สำหรับลูกค้าที่ต้องการติดต่อโดยตรง
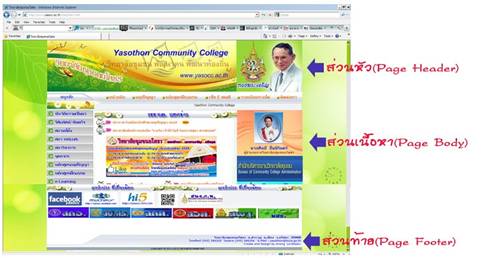
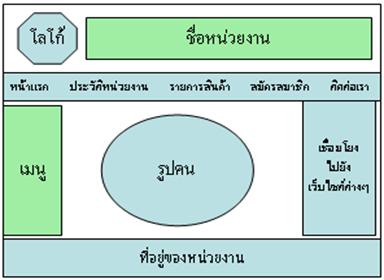
ส่วนประกอบของหน้าเว็บเพจ แบ่งออกเป็น 3 ส่วนหลักๆ คือ

1. ส่วนหัวของเว็บเพ็จ (Page Header)
เป็นส่วนที่อยู่ตอนบนสุดของหน้า และเป็นส่วนที่สำคัญที่สุดของหน้า เพราะเป็นส่วนที่ดึงดูดผู้ชมให้
ติดตามเนื้อหาภายในเว็บไซต์
มักใส่ภาพกราฟฟิกเพื่อสร้างความประทับใจ ส่วนใหญ่ประกอบด้วย
- โลโก้ (Logo) เป็นสิ่งที่เว็บไซต์ควรมี เป็นตัวแทนของเว็บไซต์ได้เป็นอย่างดี และยังทำให้
เว็บน่าเชื่อถือ
- ชื่อเว็บไซต์
- เมนูหลักหรือลิงค์ (Navigation Bar) เป็นจุดเชื่อมโยงไปสู่เนื้อหาของเว็บไซต์
2.ส่วนของเนื้อหา (Page Body)
เป็นส่วนที่อยู่ตอนกลางของหน้า ใช้แสดงข้อมูลเนื้อหาของเว็บไซต์ ซึ่งประกอบด้วยข้อความ,
ตารางข้อมูลภาพกราฟิก วีดีโอ และอื่นๆ และอาจมีเมนูหลัก หรือเมนูเฉพาะกลุ่มวางอยู่ในส่วนนี้ด้วย
สำหรับส่วนเนื้อหาควรแสดงใจความสำคัญที่เป็นหัวเรื่องไว้บนสุด ข้อมูลมีความกระชับ ใช้รูป
แบบตัวอักษรที่อ่านง่าย และจัด Layout ให้เหมาะสมและเป็นระเบียบ
3. ส่วนท้ายของหน้า (Page Footer)
เป็นส่วนที่อยู่ด้านล่างสุดของหน้า จะมีหรือไม่มีก็ได้ มักวางระบบนำทางที่เป็นลิงค์ข้อความง่ายๆ
และอาจแสดงข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เช่น เจ้าของเว็บไซต์, ข้อความแสดงลิขสิทธิ์,
วิธีการติดต่อกับผู้ดูแลเว็บไซต์, คำแนะนำการใช้เว็บไซต์ เป็นต้น
โดยปกติส่วนหัวและส่วนท้ายมักแสดงเหมือนกันในทุกหน้าของเว็บเพจ
ส่วนประกอบย่อยอื่นๆ ที่จำเป็น
1. Text เป็นข้อความปกติ โดยเราสามารถตกแต่งให้สวยงามและมีลูกเล่นต่างๆ ดังเช่นโปรแกรมประมวลคำ
2. Graphic ประกอบด้วยรูปภาพ ลายเส้น ลายพื้น ต่างๆ มากมาย
3. Multimedia ประกอบด้วยรูปภาพ ภาพเคลื่อนไหว และแฟ้มเสียง
4. Counter ใช้นับจำนวนผู้ที่เข้ามาเยี่ยมชมเว็บเพจของเรา
5. Cool Links ใช้เชื่อมโยงไปยังเว็บเพจของตนเองหรือเว็บเพจของคนอื่น
6. Forms เป็นแบบฟอร์มที่ให้ผู้เข้าเยี่ยมชม กรอกรายละเอียด แล้วส่งกลับมายังเว็บเพจ
7. Frames เป็นการแบ่งจอภาพเป็นส่วนๆ แต่ละส่วนก็จะแสดงข้อมูลที่แตกต่างกันและเป็นอิสระจากกัน
8. Image Maps เป็นรูปภาพขนาดใหญ่ที่กำหนดส่วนต่างๆ บนรูป เพื่อเชื่อมโยงไปยังเว็บเพจอื่นๆ
9.Java Applets เป็นโปรแกรมสำเร็จรูปเล็กๆ ที่ใส่ลงในเว็บเพจ เพื่อให้การใช้งานเว็บเพจมีประสิทธิภาพมาก
ยิ่งขึ้น
นอกจากส่วนประกอบดังกล่าวแล้ว องค์ประกอบที่นิยมใส่ไว้ในเว็บเพจอีก 2 ส่วน ได้แก่ สมุดเยี่ยม
(guestbook)และเว็บบอร์ด(webboard)ที่ช่วยให้เว็บเพจกลายเป็นสื่อที่มีปฏิสัมพันธ์ระหว่างผู้ใช้กับผู้สร้างและ
ระหว่างผู้ใช้ด้วยกันเอง
การออกแบบโครงสร้างเว็บไซต์ (Site Structure Design)
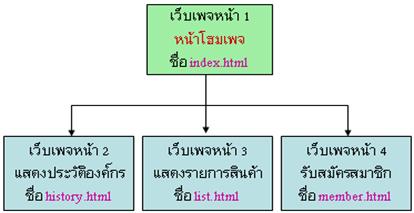
คือ การจัดหมวดหมู่ และลำดับของเนื้อหา แล้วจัดทำเป็นแผนผังโครงสร้างเว็บไซต์ ซึ่งจะทำให้เรา
รู้ว่ามีเนื้อหาอะไรบ้างภายในเว็บไซต์ และแต่ละหน้าเว็บเพจนั้นมีการเชื่อมโยงกันอย่างไร
โครงสร้างเว็บไซต์ที่ดีจะช่วยให้ผู้ชมไม่สับสนและค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว ไม่ควร
เป็นลำดับที่ลึกหลายชั้นเกินไป เพราะผู้ใช้จะเบื่อเสียก่อน กว่าจะค้นหาเจอหน้าที่ต้องการ
1. รวบรวมข้อมูล เนื้อหาที่จะนำมาสร้างเว็บ แล้วนำมาจัดหมวดหมู่ และลำดับเนื้อหาก่อนหลัง
(ตัดส่วนที่ไม่จำเป็นออก) แล้ววางโครงสร้างเว็บไซต์ในภาพรวมทั้งหมด
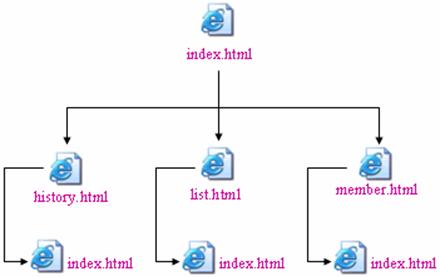
2. จัดทำแผนผังโครงสร้างการเชื่อมโยงไฟล์ เป็นแผนผังที่แสดงโครงสร้างข้อมูล ลำดับชั้น
และการเชื่อมโยงส่วนต่างๆ อย่างชัดเจน
3. ออกแบบหน้าแรกของเว็บไซต์ หรือที่เรียกว่า Home page
ขั้นตอนการออกแบบเว็บไซต์
ขั้นแรกออกแบบโครงสร้างเว็บไซต์

ขั้นที่สองออกแบบการเชื่อมโยงไฟล์

ขั้นที่สามออกแบบหน้าโฮมเพ็จ (Home Page)

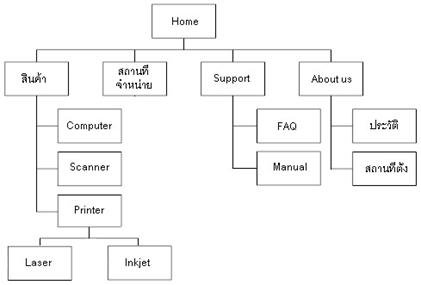
ตัวอย่างการออกแบบโครงสร้างเว็บไซต์ร้านขายคอมพิวเตอร์และอุปกรณ์

ตัวอย่างการออกแบบโครงสร้างเว็บไซต์เรื่องไม้มงคล

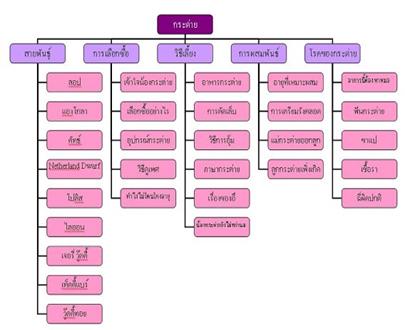
ตัวอย่างการออกแบบโครงสร้างเว็บไซต์เรื่องกระต่าย

การ Layout คือ การกำหนดโครงร่างหรือโครงสร้างของหน้าเว็บเพจ ขั้นตอนนี้จะเป็นขั้นตอนแรก
ของ การเริ่มออกแบบเว็บเพจเนื่องจากว่า...ทุกเว็บเพจที่ดีต้องมีโครงร่างหรือโครงสร้างเปรียบเสมือน
บ้านหรืออาคารที่ดีต้องมีโครงสร้างที่ดีและมั่นคงเว็บเพจก็เช่นกันเว็บเพจที่ดีก็ต้องมีการกำหนดโครง
สร้างลงไปให้แน่นอนเช่นเดียวกัน
กระบวนการพัฒนาเว็บไซต์
การที่จะสร้างพัฒนาเว็บเพจและนำเว็บไซต์เข้าสู่ระบบเวิลด์ ไวด์ เว็บให้คนอื่นเข้ามาเยี่ยมชมได้นั้นมี
กระบวนการที่ผู้พัฒนาเว็บไซต์จะต้องศึกษาและปฏิบัติตาม ดังนี้
1. การวางแผนการทำงาน
การวางแผนการทำงานเปรียบเหมือนเข็มทิศที่จะชี้ทางให้เรารู้ว่าควรจะเดินทางไปใน
ทิศทางใดเพื่อไม่ให้หลงทางการสร้าง เว็บไซต์ก็เหมือนกันจำเป็นต้องมีการวางแผนการทำงาน
ให้รอบด้านก่อนที่จะเริ่มลงมือทำโดยมีหลักที่ต้อง
กำหนดในการ
วาง
แผน ดังนี้
1.1 ระยะเวลาการทำงาน เป็นการกำหนดช่วงเวลาที่จะใช้ในการสร้างเว็บ
1.2 ทีมงานหรือผู้ร่วมงาน ปกติการสร้างเว็บต้องทำงานเป็นทีมอย่างน้อยต้องมี
ผู้เชี่ยวชาญ ฝ่าย คือ ผู้เชี่ยวชาญด้านภาษา HTML หรือโปรแกรมสร้างเว็บเพจผู้เชี่ยวชาญด้าน
การออกแบบและตกแต่งภาพ และผู้ เชี่ยวชาญด้านเนื้อหาหรือบรรณาธิการ
1.3 งบประมาณ เป็นการกำหนดค่าใช้จ่าย
1.4 อุปกรณ์หรือเครื่องมือช่วยงาน เช่น เครื่องคอมพิวเตอร์ เครื่องสแกนเนอร์และรูปภาพ
ประกอบเว็บเพจ เป็นต้น
1.5 ปัญหาและอุปสรรค
2. การรวบรวมและวิเคราะห์โครงสร้าง
เป็นขั้นตอนหนึ่งที่ต่อจากการวางแผน เป็นการแผนงานไปปฏิบัติ โดยการรวบรวมข้อมูล
ที่จำเป็นต้องใช้ในการสร้างเว็บ ตาม หัวข้อที่เลือกไว้ ทั้งเนื้อหา ภาพ เสียงและภาพเคลื่อนไหว เก็บรวบรวมเป็นไฟล์ข้อมูล
หรือใส่แฟ้มแยกเป็นหมวดหมู่ เพื่อความสะดวก ในการนำมาใช้งาน
3. การออกแบบและการสร้างเว็บไซต์
เป็นขั้นตอนการนำข้อมูลทั้งหมดมาสร้างเป็นเว็บไซต์ด้วยภาษา HTML หรือเครื่องมือ
ในการสร้างเว็บอื่นๆ
หลักสำคัญในการ
ออกแบบและสร้างเว็บ คือ
1. กำหนดจุดประสงค์เว็บไซต์ โดยวางเป้าหมายของผู้เข้าชมว่าจะเป็นกลุ่มใด
2. เลือกเว็บเบราว์เซอร์ เป็นการเลือกเว็บเบราว์เซอร์ที่ใช้แสดงผลเว็บไซต์ จะได้กำหนดขนาด
กว้าง ยาว และลักษณะการวาง
องค์ประกอบเว็บให้สวยงามและแสดงผลได้เร็ว
3. วางโครงร่างของเว็บไซต์ กำหนดโครงร่างว่ามีทั้งหมดกี่เว็บเพจแต่ละเว็บเพจมีเนื้อหาอะไรบ้าง
ควรเขียนเป็นแผนผังเว็บไซต์ออกมาบนกระดาษ
4. ออกแบบหน้าตาเว็บเป็นขั้นตอนในการลงมือสร้างเว็บเพจแต่ละหน้าตามที่ได้ออกแบบไว้ พร้อม
กับทดสอบผ่าน
เว็บเบราว์เซอร์ (แบบ Offline)
4. ทดสอบและปรับปรุงเว็บไซต์
ทดสอบและปรับปรุงเว็บไซต หมายถึง การทดสอบแบบออฟไลน์ โดยที่ยังไม่ได้นำเว็บไซต์
เข้าสู่อินเทอร์เน็ต แต่ก็สามารถแสดงผล
ได้เหมือนจริงผ่านเว็บเบราว์เซอร์ เช่น IE เพื่อตรวจสอบตัวอย่างเว็บที่สร้างไว้ เช่น ขนาดตัวอักษร
ขนาดภาพ การใช้สีตาราง ฯลฯ ว่าเหมาะสมหรือไม่ พร้อมกับการปรับปรุงจนเป็นที่น่าพอใจ
5. เผยแพร่ผ่านเว็บไซต์
เผยแพร่ผ่านเว็บไซตเป็นการเผยแพร่ให้คนทั่วไปได้รู้จัก หรือเรียกว่าการอัพโหลด (Upload)
โดยเจ้าของเว็บจะต้องจดทะเบียน โดเมนเนม และเช่าพื้นที่โฮสต์ ก็สามารถนำเว็บเพจอัพโหลดขึ้นสู่
อินเทอร์เน็ต และประชาสัมพันธ์ให้คนทั่วไปได้รู้จัก การที่จะทำให้คนรับรู้และเข้ามาใช้บริการเว็บไซต์ได้
มากนั้นจะต้องมีการประชาสัมพันธ์อย่างต่อเนื่องและใช้เวลาพอสมควร และถ้าจะให้ดีควรมี
(Counter) หรือตัวจดสถิติผู้เข้าชม ก็จะช่วยให้ประเมินได้ว่าเว็บไซต์ของเราได้รับความสนใจมากน้อยเพียง
ใดเคาน์เตอร์
6. การพัฒนาเว็บไซต์
การพัฒนาเว็บไซต์ เป็นการปรับปรุงเนื้อหา ภาพประกอบหรืออัพเดท (Update) เว็บไซต์ ถือเป็น
ขั้นตอนสำคัญเพราะในโลก
ของอินเทอร์เน็ตมีการเปลี่ยนแปลงอย่างรวดเร็วอยู่ตลอดเวลา ผู้ชมเว็บมักจะใช้เวลาในการค้นหาและเปิด
ผ่านเว็บไซต์ต่างๆอย่าง รวดเร็วหากพบว่าเว็บไซต์ของเราไม่ได้เปลี่ยนแปลงหรือมีข้อมูลใหม่ๆ เพิ่มขึ้นเลย
ผู้เข้าชมเว็บก็จะลดจำนวนลงไปเรื่อยๆ จนกลายเป็นเว็บที่ไม่มีผู้คนเข้ามาเลยหรือเป็นเว็บที่ตายแล้ว |