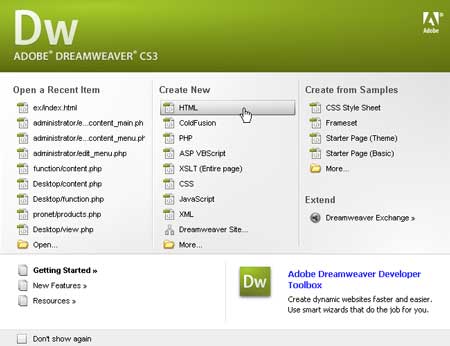
เริ่มต้นด้วยการสร้างหน้าเว็บเพจ การสร้างเอกสารใหม่ของ dreamweaver นั้นทำได้ง่ายมากเมื่อเปิดโปรแกรมขึ้นมาจะเห็นว่ามีหน้าจอดังภาพ เราสร้างเอกสารได้จากหน้าจอนี้ดังรูป

จากหน้าจอจะเห็นว่ามีชนิดไฟล์มากมายที่เราสามารถสร้างได้ แต่ในบทนี้จะขอพูดถึงแค่ HTML เท่านั้น
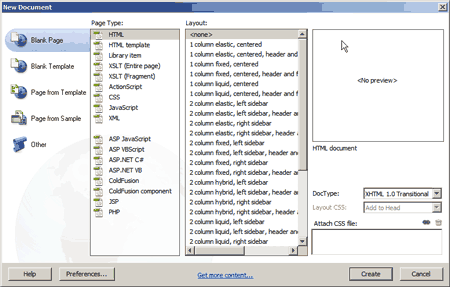
นอกเหนือจากการใช้หน้าจอเริ่มต้นเมื่อเปิดโปรแกรมเรายังสามารถสร้างเอกสารใหม่ได้ด้วยการไปที่ Menu เลือก File > New Document จะมีหน้าจอให้เลือกดังรูปด้านล่าง เลือก Blank Page > HTML

เลือก Create จะได้เอกสาร HTML ขึ้นมา ให้เรา save ทันทีโดยไปที่ Menu เลือก File > save
การตั้งชื่อให้กับเว็บเพจ
การตั้งชื่อให้กับเว็บเพจนั้นจะต้องตั้งเป็นภาษาอังกฤษเท่านั้น และการตั้งชื่อห้ามมีการเว้นวรรคในชื่อ เราอาจใช้เครื่องหมาย underscore (_) หรือ hyphen (-) แทนการเว้นวรรคได้
หน้าหลักที่จะต้องมีในเว็บไซต์คือหน้า index.html หน้านี้เปรียบเสมือนกับสารบัญของเว็บไซต์ เมื่อเราพิมพ์ชื่อเว็บไซต์ หน้า index.html จะถูกนำมาแสดงเป็นหน้าแรก
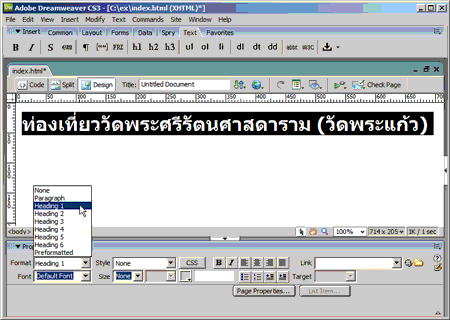
เริ่มต้นใส่เนื้อหาให้เว็บเพจ การใส่เนื้อหานั้นทำได้ง่ายมาก แค่เราคลิกที่ Document window ก็สามารถพิมพ์เนื้อหาลงไปได้เลย ดังตัวอย่างพิมพ์ข้อความว่า ท่องเที่ยววัดพระศรีรัตนศาสดาราม (วัดพระแก้ว) เพื่อเป็นหัวข้อของเว็บเพจอันนี้
การสร้างหัวข้อให้กับเว็บเพจ
จากเนื้อหา HTML เราทราบอยู่แล้วว่าการสร้างหัวข้อให้กับข้อความนั้น เราจะให้คำสั่ง <h1>หัวข้อขนาดใหญ่มาก</h1> , <h2>หัวข้อขนาดเล็กลงมา</h2> การใส่หัวข้อให้กับเว็บเพจนั้น เป็นเรื่องที่สำคัญมาก แต่หลายคนมักละเลยเรื่องนี้ Search Engine หลายแห่ง เช่น Google นั้นจะให้ความสำคัญกับคำที่เป็นหัวข้อของแต่ละเว็บเพจมากโดยเฉพาะอย่างยิ่งหัวข้อที่อยู่ใน <h1> เราสามารถสร้างหัวข้อใน dreamweaver ได้โดย
1.เลือกที่คำที่ต้องการให้เป็นหัวข้อ
2.ไปที่ Property inspector จะมีคุณสมบัติของตัวอักษรให้เราเลือก ให้เราดูที่ Format จะมีรายการหัวข้อขึ้นมาให้เลือก ดังรูป

เปลี่ยน font และขนาดตัวอักษร
เราสามารถเปลี่ยน font ที่ใช้ในการแสดงตัวอักษรและขนาดของตัวอักษรได้ โดย
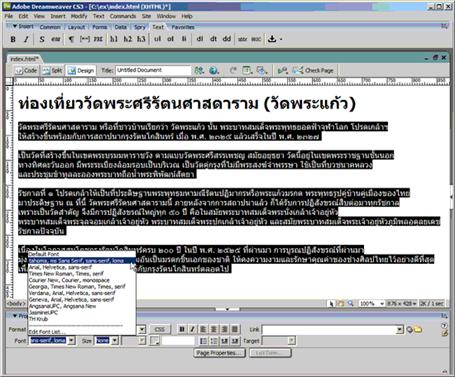
1.เลือกตัวอักษรที่ต้องการเปลี่ยน
2.ไปที่ Property inspector เลือก font จะมีรายการแสดงชื่อ font มากมายให้เลือก
3.การปรับขนาดก็ไปที่ size แล้วเลือกขนาดที่เราต้องการได้ทันที

สามารถเปลี่ยน font ในรายการที่แสดงอยู่ได้โดยคลิกที่ท้ายของรายการจะมีหัวข้อ Edit font list สามารถปรับเปลี่ยนรายการได้
** หมายเหตุ ** font ที่ใช้แสดงผลนั้นจะถูกดึงมาจากเครื่องของผู้ที่มาเปิดเว็บของเรา ถ้าเครื่องนั้นไม่มี font ที่เรากำหนดไว้ก็จะไม่แสดงผลตามที่กำหนด ดังนั้นควรกำหนด font ที่มีอยู่ในทุกเครื่อง เช่น
ระบบปฏิบัติการ window จะมี Tahoma
ระบบปฏิบัติการ linux จะมี loma
การขึ้นย่อหน้าใหม่ หรือเริ่มบรรทัดใหม่
ในการขึ้นบรรทัดใหม่ทำได้ดังนี้
1.กด Enter เพื่อทำการขึ้นบรรทัดใหม่ ตัวอักษรที่เราพิมพ์มาทั้งหมดจะอยู่ใน <p> </p> โดยอัตโนมัติ
2.กด shift + enter จะทำการแทรก <br /> ใน code
ในส่วนของการแสดงผล <p> </p> จะทำให้ความห่างของบรรทัดมีมากว่าการใช้คำสั่ง <br>
เครื่องมืออื่นที่เกี่ยวกับตัวอักษร ก็มีการใช้งานเหมือนกับตัวอย่างข้างบนทั้งหมด
การจัดรูปแบบข้อความบนเว็บเพจ
การจัดรูปแบบข้อความให้เหมาะสม สวยงามจะทำให้เนื้อหาในเว็บเพจมีความเป็นระเบียบ น่าอ่าน และอ่านง่าย
เครื่องมือสำหรับจัดรูปแบบข้อความด้วย HTML

หมายเลข 1 : เปิดการทำงานกับ HTML
หมายเลข 2 : Format : เลือกรูปแบบหัวข้อ Heading (ขนาดตัวอักษร) ระดับ 1-6
หมายเลข 3 : Class : ดึงสไตล์ของ CSS มาใช้กับข้อความ
หมายเลข 4 : กำหนดลักษณะตัวอักษรให้เป็นตัวหนา
หมายเลข 5 : กำหนดลักษณะตัวอักษรให้เป็นตัวเอียง
หมายเลข 6 : ใส่ Bullet หรือหัวข้อย่อย
หมายเลข 7 : จัดย่อหน้าของข้อความ
เครื่องมือสำหรับจัดรูปแบบข้อความด้วย CSS

หมายเลข 1 : เปิดการทำงานกับ CSS
หมายเลข 2 : Targeted Rule : สร้างหรือกำหนดสไตล์ CSS
หมายเลข 3 : Font : เลือกรูปแบบของตัวอักษร
หมายเลข 4 : Size : ขนาดของตัวอักษร
หมายเลข 5 : สีของตัวอักษร
หมายเลข 6 : กำหนดลักษณะตัวอักษรให้เป็นตัวหนา
หมายเลข 7 : กำหนดลักษณะตัวอักษรให้เป็นตัวเอียง
หมายเลข 8 : จัดตำแหน่งของข้อความ เช่น ชิดซ้าย กึ่งกลาง ชิดขวา จัดให้ตรงกันทั้งซ้ายและขวา
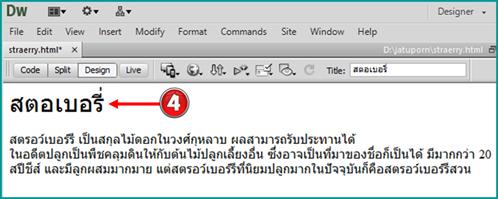
การกำหนดรูปแบบหัวข้อเรื่อง
หัวข้อเรื่อง (Heading) ใช้สำหรับเน้นหัวข้อสำคัญของเนื้อหาในเว็บเพจ โดยสามารถกำหนดหัวข้อเรื่องได้จากพาเนล Properties มีขั้นตอนดังนี้
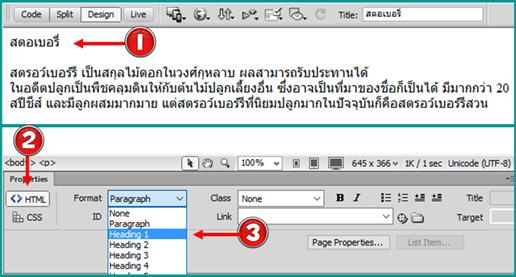
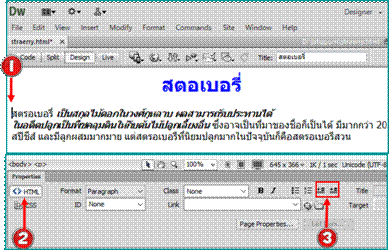
1. คลิกวางเคอร์เซอร์ในบรรทัดที่ต้องการกำหนดหัวข้อเรื่อง
2. ที่พาเนล Properties คลิกโหมด HTML
3. ที่ Format คลิกแล้วเลือกรูปแบบหัวข้อเรื่องตามต้องการ
4. จะได้รูปแบบหัวข้อเรื่องตามต้องการ


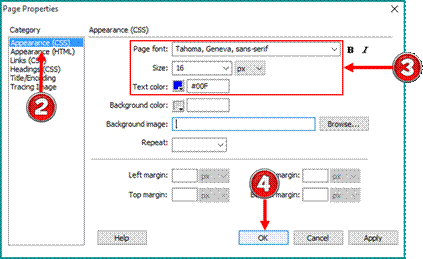
การจัดรูปแบบข้อความทั้งเว็บเพจ
เป็นการกำหนดรูปแบบโดยรวมของตัวอักษรทั้งหมด ไม่ว่าจะเป็นรูปแบบตัวอักษร สี และขนาด มีขั้นตอนดังนี้
1. คลิกเมนู Modify เลือก Page Properties…
2. ที่ Category คลิกเลือก Appearance (CSS)
3. ที่ Page Font เลือกรูปแบบข้อความ ที่ Size เลือกขนาดตัวอักษร ที่ Text color เลือกสี ตามต้องการ
4. คลิกปุ่ม OK
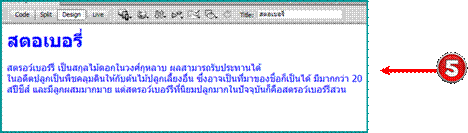
5. จะได้รูปแบบข้อความตามต้องการ


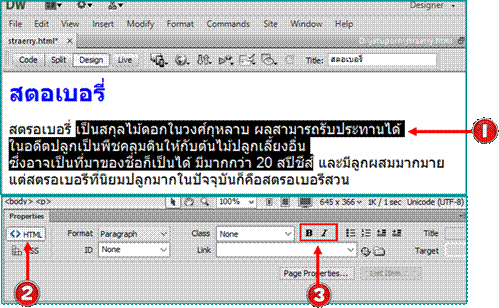
การกำหนดอักษรตัวหนา และตัวเอียง
การกำหนดอักษรตัวหนา และตัวเอียงให้กับข้อความในเว็บเพจ เพื่อเป็นการเน้นข้อความที่สำคัญ มีขั้นตอนดังนี้
1. คลิกเลือกข้อความที่ต้องการกำหนดรูปแบบ
2. ที่พาเนล Properties คลิกโหมด HTML
3. คลิกปุ่ม  เพื่อกำหนดตัวหนา หรือตัวเอียง ตามต้องการ เพื่อกำหนดตัวหนา หรือตัวเอียง ตามต้องการ
4. จะได้อักษร ตัวหนา หรือตัวเอียง ตามต้องการ


การจัดตำแหน่งของข้อความ
การจัดตำแหน่งข้อความในเว็บเพจให้ชิดซ้าย กึ่งกลาง หรือชิดขวาในหน้าเว็บเพจเพื่อให้ข้อความอยู่ในตำแหน่ง
ที่เหมาะสม มีขั้นตอนดังนี้
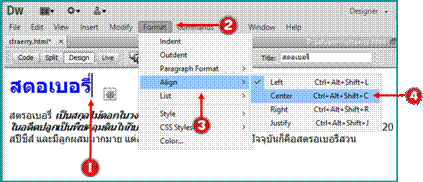
1. คลิกบรรทัดที่ต้องการจัดตำแหน่งข้อความ
2. คลิกเมนู Format
3. เลือกคำสั่ง Align
4. คลิก Align เลือกจัดตำแหน่ง ชิดซ้าย กึ่งกลาง ชิดขวา ตามต้องการ
5. จะได้การจัดตำแหน่งข้อความตามต้องการ


การกำหนดระยะเยื้อง
การกำหนดระยะเยื้องข้อความในเว็บเพจ เพื่อให้ข้อความอยู่ในตำแหน่งที่เหมาะสม มีขั้นตอนดังนี้
1. คลิกบรรทัดข้อความที่ต้องการกำหนดระยะเยื้องข้อความ
2. ที่พาเนล Properties คลิกโหมด HTML
3. คลิกปุ่ม หรือ เพื่อกำหนดระยะเยื้องตามต้องการ
4. จะได้ระยะเยื้องข้อความตามต้องการ


|