การจัดเลย์เอาท์ด้วยเฟรม
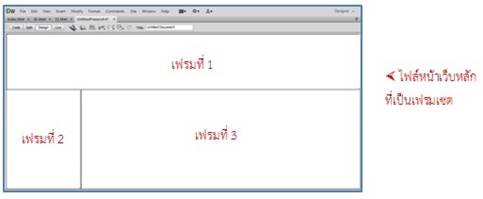
เฟรมเซท (Frameset) หรือที่เรียกว่า เฟรมคือการจัดแบ่งหน้าต่างหนึ่งๆ ในเว็บเพจที่แสดงบน เว็บเบราเซอร์ ออกเป็นส่วนต่างๆ เพื่อให้แต่ละส่วนแสดงเว็บเพจต่างกันตามที่กําหนด กล่าวคือนําเว็บเพจหนึ่ง มาแบ่งเป็นหลายๆ ส่วนเพื่อแสดงเว็บเพจย่อยภายในเว็บเพจนั้นๆ ภายในแต่ละส่วนนั่นเอง โดยแต่ละส่วน จะเป็นอิสระไม่ขึ้นต่อกัน
ขั้นตอนการสร้าง frame
1. เปิดไฟล์ html ใหม่ขึ้นมา

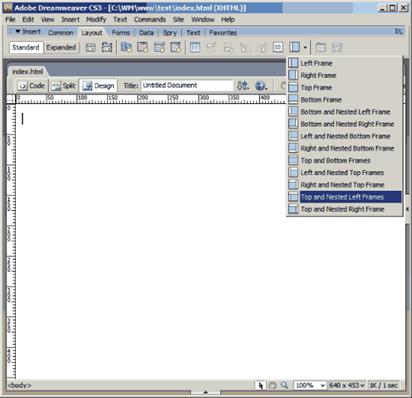
2. จากนั้น คลิกที่ปุ่มตามรูป
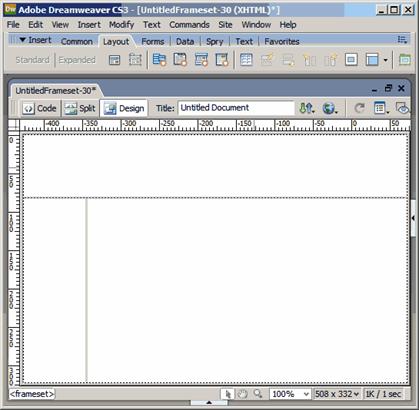
ดังตัวอย่างเราจะสร้าง frame ทั้งหมด 3 frame เมื่อคลิกที่ปุ่มแล้วจะเป็นดังรูปด้านล่าง

ถ้าเรามองไม่เห็นขอบของ frame ดังรูปด้านบนให้ไปที่ view > visual aid > frame borders
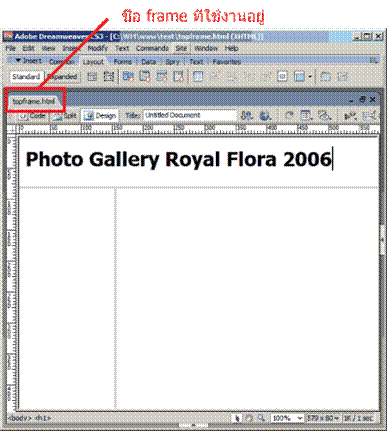
3. เราสามารถเลือก frame ที่ต้องการ และพิมพ์เนื้อหา หรือใส่รูปลงไปใน frame นั้นได้เลย ดังรูป

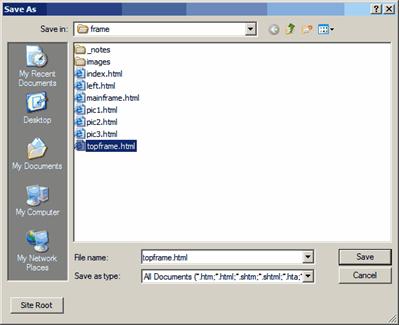
4. เมื่อเราเขียนเนื้อหาใน frame ใดเรียบร้อยแล้วก็ให้คลิกที่ file > save frame

ในตัวอย่างเรากำลังเขียนส่วน topframe เมื่อ save เราก็ให้ชื่อไฟล์ว่า topframe.html
ให้เราทำแบบนี้ในทุก frame ที่เหลือ จะได้ file มาทั้งหมด 3 ไฟล์ ได้แก่
1. topframe.html
2. leftframe.html
3. mainframe.html
5. เมื่อเราเขียนทุก frame เรียบร้อยแล้วจะทำการ save หน้าเว็บเพจ ให้เราไปที่ file > save all เพื่อ
เป็นการ save หน้าหลักในการแสดงผล โดยเราจะ save ในชื่อ index.html
เท่านี้เราก็จะได้ file ทั้งหมด 4 ไฟล์ด้วยกัน ได้แก่
1. topframe.html
2. leftframe.html
3. mainframe.html
4. index.html
การสร้างตาราง(Table) ในโปรแกรม Adobe Dreamweaver CS3 สามารถใช้ในการจัดรูปแบบของ
หน้าเว็บเพจ เพื่อช่วยให้ตำแหน่งข้อมูลตรงตามที่ต้องการ สามารถใช้ตารางในการกำหนด
ขอบเขตของเนื้อหา แบ่งแยกย่อยเนื้อหาส่วนต่างๆ ให้มีความสวยงามและเหมาะสมกับหน้า
เว็บเพจ และสามารถใช้ในการจัดข้อมูลให้เป็นระเบียบ
1. ตาราง(Table) มีประโยชน์สำคัญคือ ใช้ในการจัดรูปแบบของหน้าเว็บเพจ เพื่อช่วยให้
ตำแหน่งข้อมูลตรงตามที่ต้องการ

2. รู้จักโครงสร้างของตาราง ตารางนั้นจะประกอบด้วย 3 ส่วนหลักๆคือ
1) Rows(แถว) คือ ช่องที่เรียงกันในแนวนอน
2) Columns(คอลัมน์)คือ ช่องที่เรียงกันในแนวตั้ง
3) Cell(ช่อง) คือ ช่องย่อยในตาราง
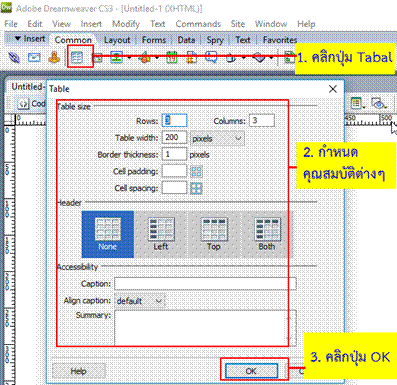
3. เริ่มสร้างตาราง

4. รายละเอียดของหน้าต่างการสร้างตาราง
1) Rows จำนวนแถวของตาราง
2) Columns จำนวนหลักของตาราง
3) Table width ความกว้างของตาราง จะใส่เป็น Pixel เพื่อกำหนดความกว้างให้คงที่ หรือ Percent(%)
เพื่อกำหนดความกว้างตามขนาดหน้าจอ ก็ได้
4) Border thickness ความหนาของเส้นขอบตาราง ถ้าเราไม่ต้องการให้มีเส้นขอบให้ใส่เป็น 0
5) Cell padding ระยะห่างระหว่างขอบตาราง กับเนื้อหาภายในตาราง
6) Cell spacing ระยะห่างระหว่างช่อง
7) Header จัดหัวข้อของตาราง <th> ข้อความที่อยู่ในช่องที่เป็นหัวข้อจะเป็นตัวหนา จะมี 3 แบบ
คือ
left ให้หลักที่อยู่ทางซ้ายมือเป็นหัวข้อตาราง
top แถวบนสุดเป็นหัวข้อ
Both แถวบนสุด และหลักซ้ายสุดเป็นหัวข้อ
8) Caption ใส่ชื่อตาราง
9) Align caption จัดตำแหน่งของชื่อตาราง
10) Summary บรรยายตาราง
รายละเอียดที่เราจะเป็นต้องกรอกจะอยู่ในหัวข้อ Table size หรือรายการ 1-6 เท่านั้นนอก
จากนั้นไม่จำเป็นต้องกรอกก็ได้

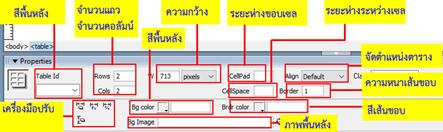
5. การกำหนดคุณสมบัติเพิ่มเติมให้ตาราง
1) Table Id กำหนดชื่ออ้างอิงให้กับตาราง
2) Rows กำหนดจำนวนแถวของตาราง ถ้าคุณเปลี่ยนจำนวนแถวให้น้อยลง โปรแกรมจะลบ
จากแถวล่างสุด
3) Cols กำหนดจำนวนหลักของตาราง ถ้าคุณเปลี่ยนจำนวนหลักให้น้อยลง โปรแกรมจะ
ลบจากหลักขวาสุด
4) W (Width) กำหนดความกว้างของตาราง
5) H (Height) กำหนดความสูงของตาราง ไม่แนะนำให้กรอกค่านี้ เพราะคำสั่งนี้ยังไม่สนับ
สนุน XHTML 1.0.
6) CellPad ระยะห่างระหว่างขอบตาราง กับเนื้อหาภายในตาราง
7) CellSpace ระยะห่างระหว่างช่อง
8) Align จัดตำแหน่งของตาราง
9) Border กำหนดความหนาของขอบ
10) Class กำหนด class ใน css
11) Clear and Convert ปุ่มทางล่างซ้ายจะมีอยู่ 2 ประเภท คือ
- ปุ่ม clear ใช้ในการลบความกว้างและความสูงของตาราง
- ปุ่ม convert สลับหน่วยของความสูง,ความกว้างของตาราง เป็น px หรือ %
12) Bg Color กำหนดสีพื้นหลังของตาราง คลิกที่ช่องสีเหลี่ยมด้านหน้าเพื่อเลือกสี
13) Bg Image กำหนดภาพพื้นหลังของตาราง
14) Brdr Color กำหนดสีขอบ คลิกที่ช่องสีเหลี่ยมด้านหน้าเพื่อเลือก
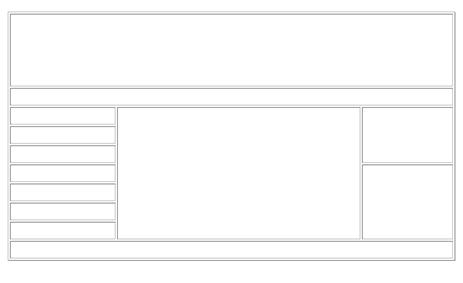
6. การใช้ตารางช่วยจัดรูปแบบเว็บเพจ นักเรียนสามารถใช้ตารางในการกำหนดขอบเขต
ของเนื้อหา และแบ่งแยกย่อยเนื้อหาส่วนต่างๆ ให้มีความสวยงามและเหมาะสมกับ
หน้าเว็บเพจ

|