การแทรกไฟล์มัลติมีเดียและการสร้างการเชื่อมโยง การใส่ไฟล์มัลติมีเดีย เช่น ไฟล์เสียง
โครงสร้างของคำสั่งการแทรกไฟล์ Multimedia http://url%20à¹à¸à¸¥à¹
คำสั่งเสริม สำหรับ http://
รัà¸à¹à¸à¹à¸à¸¹à¹à¸¥à¹à¸¡à¹à¹à¸à¹.mp3
แบบกำหนดตัวเชื่อม
<A HREF=”รักแท้ดูแลไม่ได้.mp3″> คลิกเพื่อเชื่อมไปยังเพลงนี้ </a>
การแทรกวีดิโอ ใส่ไฟล์วีดิโอให้เว็บเพจ (สำหรับ Internet Explorer) <IMG DYNSRC=”…..” SRC=”……” ALT=”……” เป็นรูปแบบการใส่ไฟล์วีดิโอของ การแทรกไฟล์ Flash <noembed><img src=”nosupport.gif” ></noembed></embed> การใส่รูปภาพลงในเว็บเพจ ก่อนนำรูปภาพมาใส่ในเว็บเพจ ควรเตรียมไฟล์รูปภาพที่จะใช้ก่อนโดยนาไฟล์รูปภาพที่
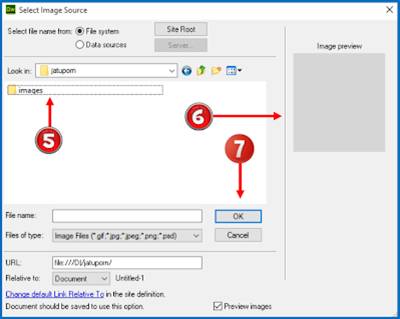
5. เลือกโฟลเดอร์ที่เก็บรูปภาพ
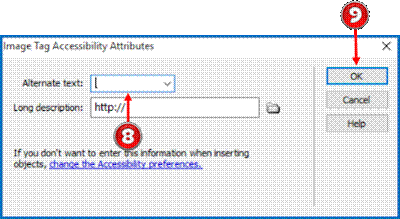
8. ใส่คำอธิบายรูปภาพ (ไม่ใส่ก็ได้)
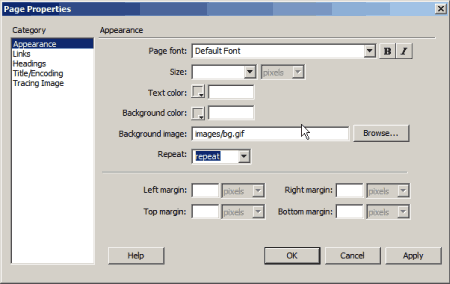
พื้นหลังของเว็บที่ดี จะช่วยส่งเสริมให้เว็บของเราดูดีมากขึ้น และทำให้การอ่านเนื้อหา
องค์ประกอบของการเชื่อมโยง
รูปแบบ ลักษณะที่ปรากฎ
_blank
ให้เปิดเพจที่เชื่อมโยงในหน้าต่างบราวเซอร์ใหม่อีกหน้าต่าง
_parent
ให้เปิดเพจที่เชื่อมโยงในหน้าต่างบราวเซอร์เดิม
_self
ให้เปิดเพจที่เชื่อมโยงในเฟรมเดิม
_top
ให้เปิดเพจที่เชื่อมโยง ในหน้าต่างบราวเซอร์เดิม โดยจัดให้เต็มเฟรม
VIDEO